
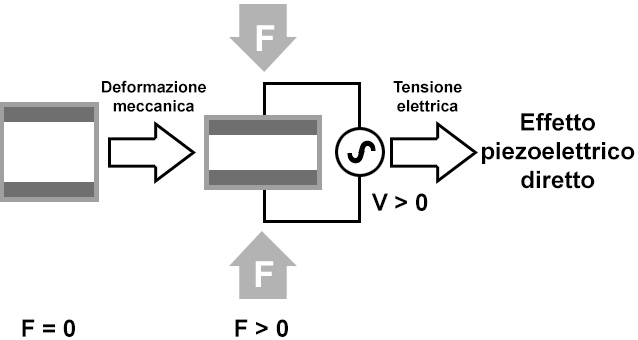
Per effettuare una misura dinamica di pressione o allungamento o vibrazione di superfici è possibile utilizzare sensori che si basano su quello che viene comunemente chiamato “effetto piezoelettrico”, la parola “piezoelettrico” deriva dalla parola greca “piezein” che significa premere. La piezoelettricità è la proprietà di alcuni cristalli, che se sottoposti all’azione di una forza esterna esterna, provoca in essi una migrazione di cariche elettriche. Con l’utilizzo di un apposito circuito elettronico, la migrazione di cariche elettriche può essere tradotta una differenza di potenziale.

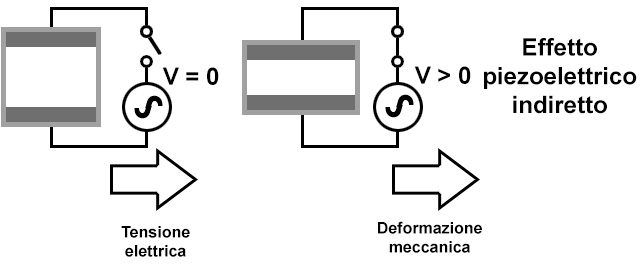
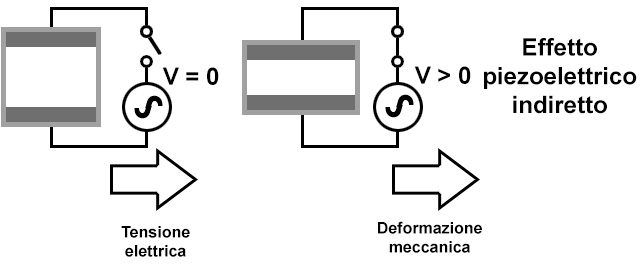
L’effetto piezoelettrico è un effetto reversibile, ciò vuol dire che una volta che abbiamo applicato una variazione meccanica sul cristallo si ottiene una variazione di cariche e in maniera analoga quando viene fornita una carica elettrica al sensore, questo si allungherà o si comprimerà.

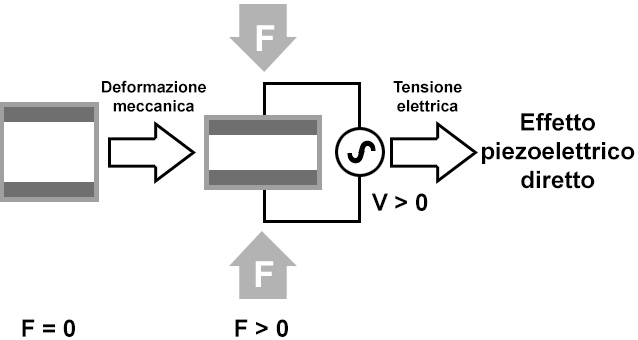
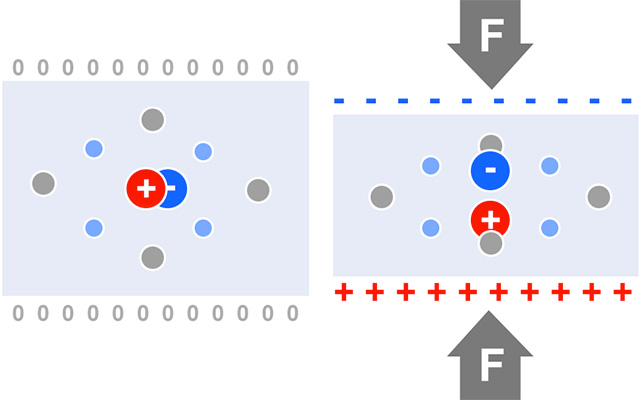
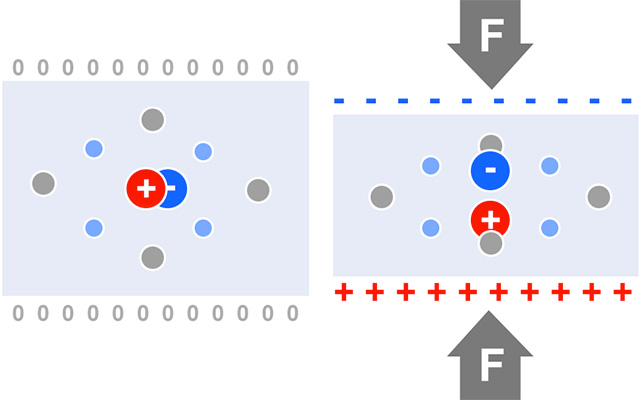
Quando applichiamo al cristallo una forza meccanica le cariche elettriche si spostano accumulandosi sulle facce opposte del cristallo:

I materiali piezoelettrici utilizzati possono essere naturali o di sintesi dopo polarizzazione:
Materiali naturali
- Quarzo cristallino (SiO2)
- sale di Rochelle o sale di Seignette (tartrato di Sodio e Potassio)
- Tormalina
Materiali di sintesi
- Piezoceramici
- Titanio Zirconato di Piombo (PZT)
- Titanio di Bario (BaTiO3)
L’effetto piezoelettrico può essere sfruttato per:
- generare energia elettrica
- in campo medicale: ecografi
- sensori di vibrazione per allarmi
- sensori di impatto
- sonar (in campo militare)
- viene utilizzato negli accendini
- per gli orologi
- per rilevare variazioni meccaniche
- produrre suoni, come nelle chitarre elettriche
- messa a fuoco di strumenti ottici
- sensori in capo ambientale per il radio tracking
- ecc…
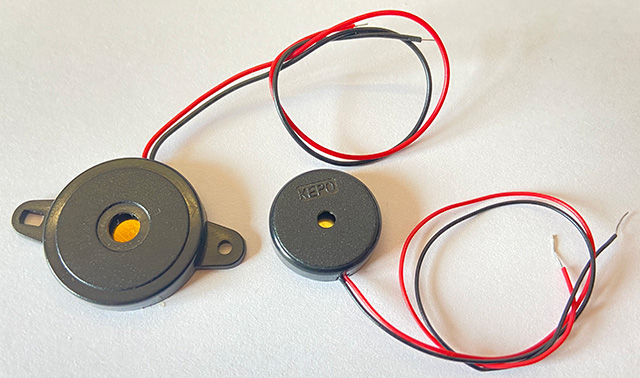
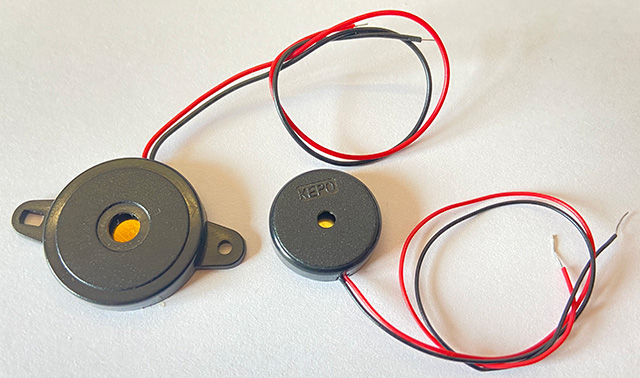
Esempio tipico è quello dei cicalini piezoelettrici, conosciuti anche come buzzer, che vengono utilizzate in molte delle sperimentazioni con Arduino, infatti sottoponendo a tensione elettrica e ad una determinata frequenza il materiale piezoelettrico all’interno del buzzer, viene posta in oscillazione e questo muovendo l’aria, dall’apposita apertura collocata sul buzzer, permette di percepire il suono.

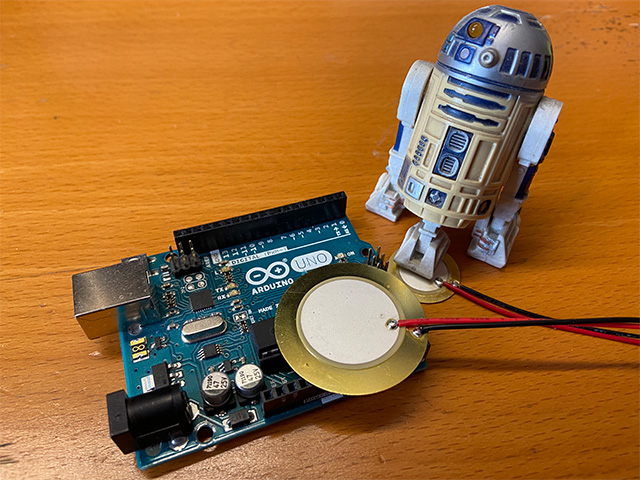
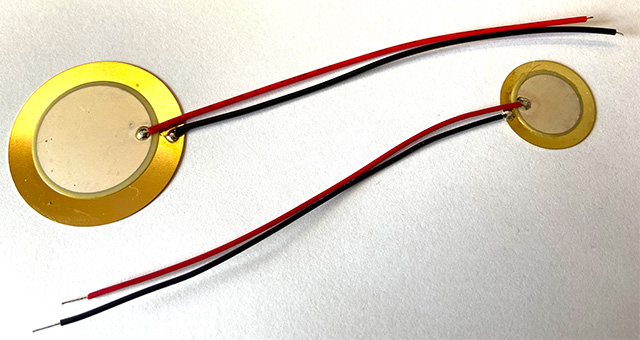
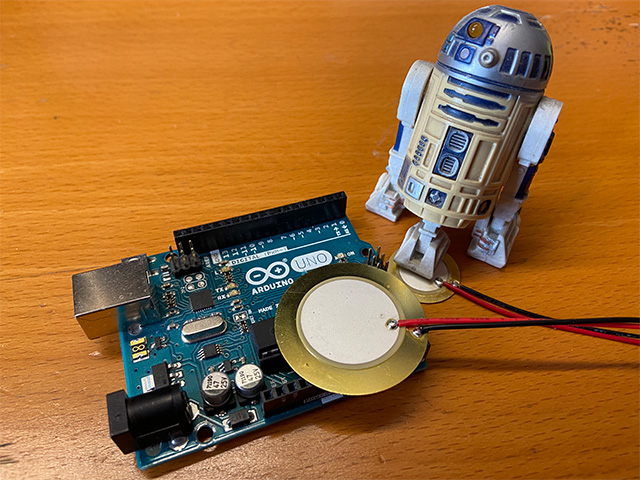
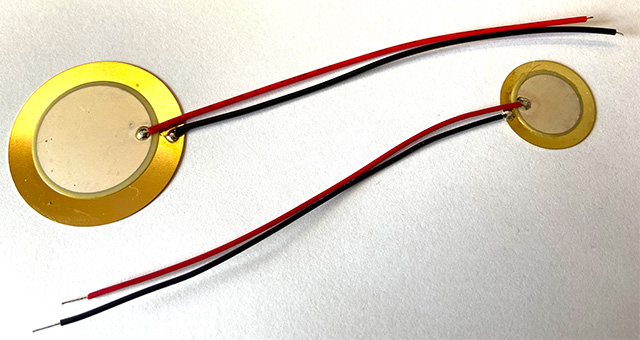
Nelle sperimentazioni con Arduino è tipico usare sensori piezoelettrici economici che generalmente hanno forma circolare. Questi sensori non hanno gradi di precisioni elevati e sono utilizzati prevalentemente per rilevare vibrazioni. Per capire come sono realizzati questi sensori immaginate ad un sandwich in in cui l’elemento piezoelettrico, costituito da piombo-zirconato è inserito tra due piastre metalliche. Il loro utilizzo in circuito con microcontrollori è particolarmente semplice anche perché funzionano con le tensioni e le correnti che si hanno direttamente dai pin di uscita di questi circuiti elettronici.

Nel caso abbiate necessità di consultare i dati tecnici di diverse tipologie di dispositivi piezoelettrici vi rimando al questi due datasheet:
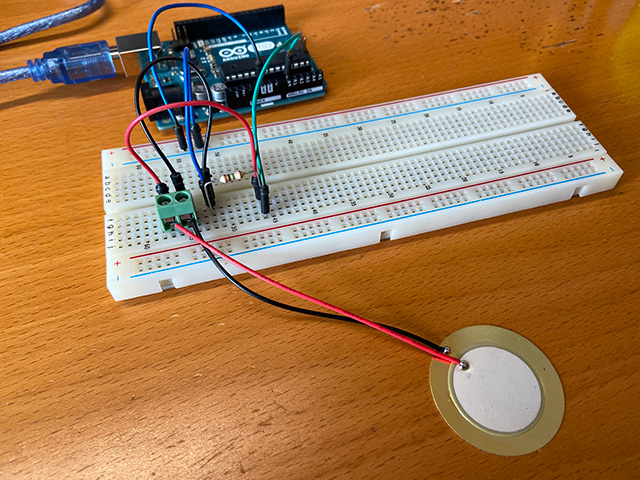
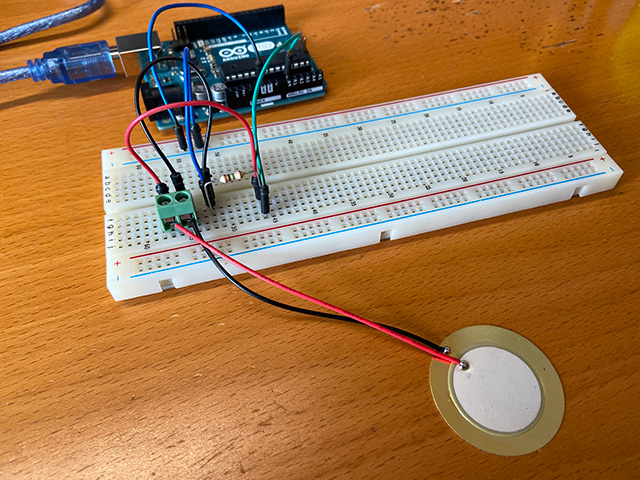
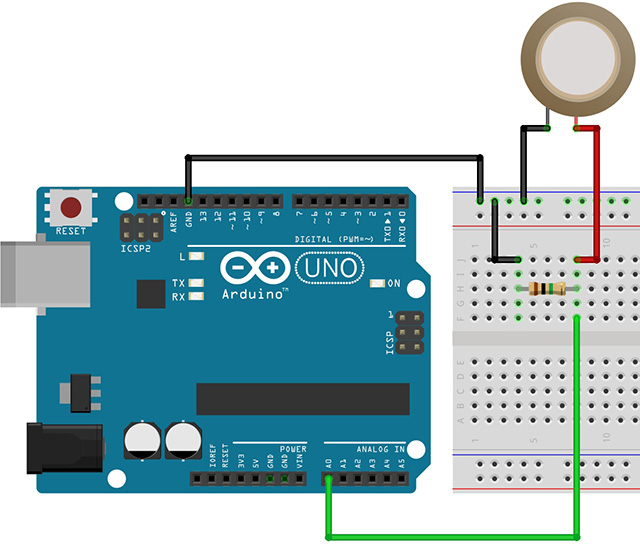
Realizziamo ora un circuito che ci permette, mediante il sensore piezoelettrico e Arduino, la rilevazione di vibrazioni e urti. Colleghiamo il sensore sulla breadboard e dalla breadboard ad Arduino, in questo modo eviteremo di far vibrare il sensore quando tocchiamo Arduino per effettuare i collegamenti.

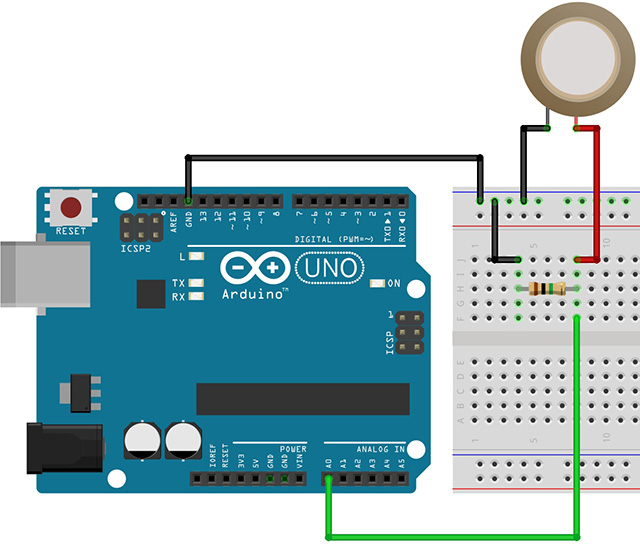
Colleghiamo il filo rosso del sensore ad un ingresso analogico di Arduino, ad esempio A0 mentre il filo nero lo colleghiamo. In parallelo al sensore bisognerà inserire una resistore con resistenza da 1MOhm, ciò è necessario perché un piezo è un componente con caratteristiche capacitive e la resistenza in parallelo permette di assorbire le cariche che vengono accumulate sulla capacità.
Il circuito proposto è estremamente semplice ed è riportato di seguito:

Esempio 1
/*
* Prof. Maffucci Michele
* data: 22.01.2021
* Lettura sensore piezoelettrico
*
* Esempio 1: stampa dei valori sulla serial monitor
* e visualizzazione del grafico sulla serial Plot
*
* Si ricorda che la Serial Plotter e la Serial Monitor
* non possono essere usati contemporaneamente
*
*/
void setup(){
// Inizializzazione della serial monitor
Serial.begin(9600);
}
void loop(){
// val contiene il valore letto dal sensore
int val = analogRead(A0);
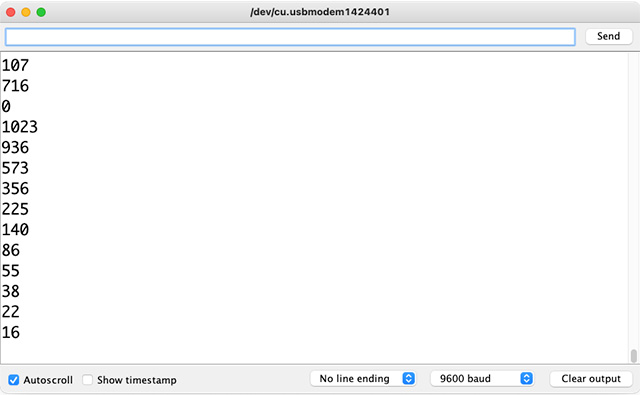
Serial.println(val);
delay(20);
}

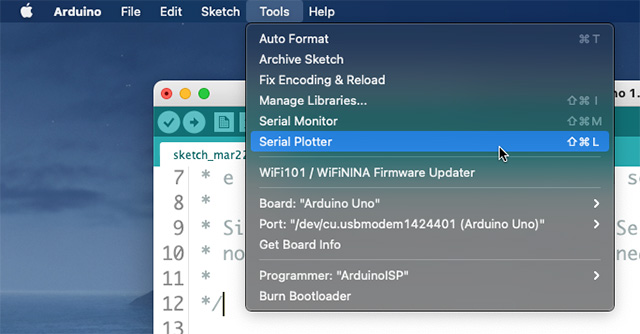
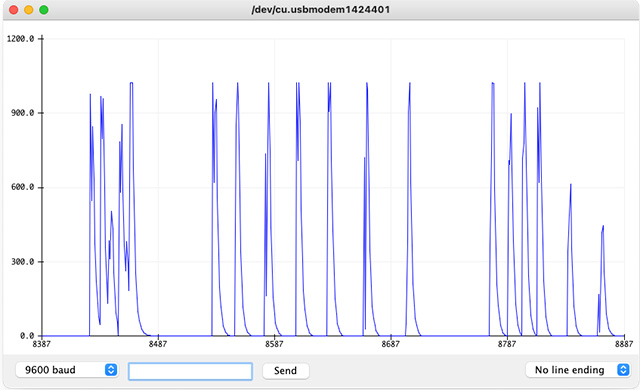
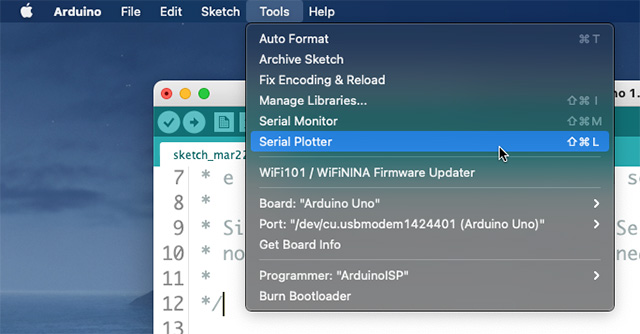
Se si selezione Serial Plotter dal menù Tools:

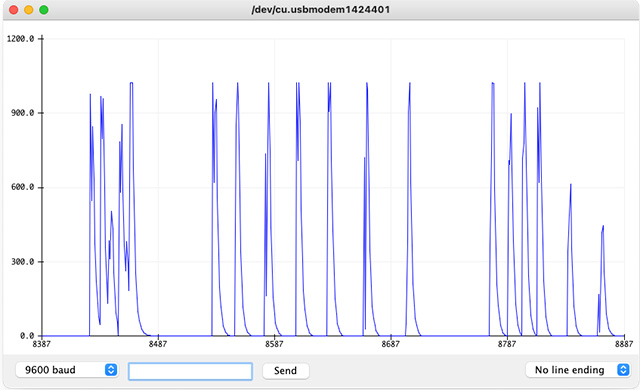
si avrà la visualizzazione del grafico degli urti provocati sul sensore:

Come si può notare i valori sull’asse delle ordinate è compreso tra 0 e 1023.
Esempio 2
Arduino, come già spiegato nelle mie slide: Alfabeto di Arduino – Lezione 4, non è in grado di leggere direttamente valori di tensione, bisognerà utilizzare il convertitore analogico/digitale (ADC) integrato in esso per convertire una tensione elettrica in un valore numerico. L’ADC di Arduino è a 10 bit, quindi potrà mappare valori compresi tra 0V e 5V in valori numerici compresi tra 0 e 1023. (1024 valori), pertanto si avrà una risoluzione di 5/1024 = 4,88 mV.
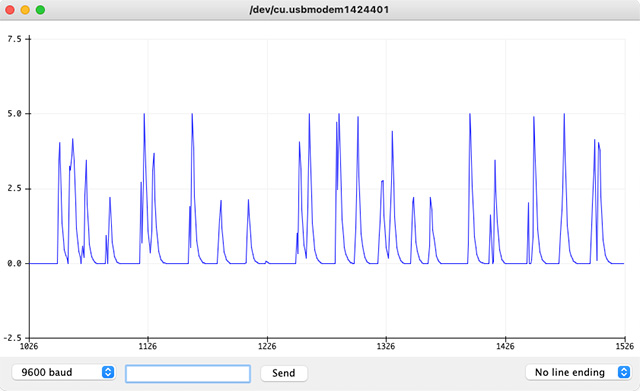
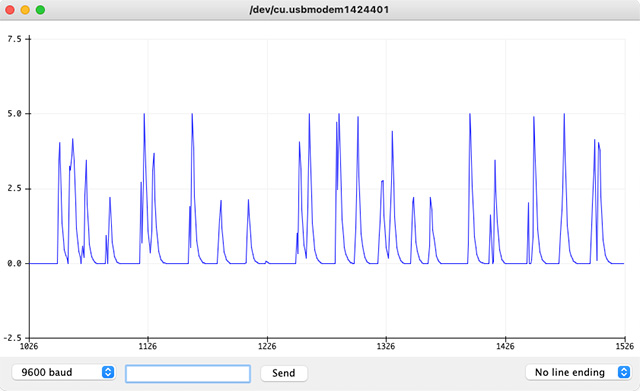
Per ottenere la tensione elettrica partendo dai valori restituiti dall’ADC, sarà sufficiente prendere il valore restituito dall’analogRead() e moltiplicarlo per la tensione unitaria corrispondente ad una unità 5/1024 = 4,88 mV. Traduciamo questo in codice per visualizzare la tensione elettrica sulla Serial Plotter.
/*
* Prof. Maffucci Michele
* data: 22.01.2021
* Lettura sensore piezoelettrico
*
* Esempio 2: stampa dei valori della tensione elettrica
* sulla Serial Monitor e Serial Plotter
* resitituita dal sensore nell'intervallo 0V - 5V
*
* Si ricorda che la Serial Plotter e la Serial Monitor
* non possono essere usati contemporaneamente
*
*/
void setup(){
// Inizializzazione della serial monitor
Serial.begin(9600);
}
void loop(){
// val contiene il valore letto dal sensore
int val = analogRead(A0);
// tensione contiene il valore di tensione elettrica
float tensione = val *(5.0/1024);
Serial.println(tensione);
delay(20);
}

Esercizio 1
Realizziamo un interruttore on/off, possiamo utilizzare gli esempi già disponibili all’interno dell’IDE di Arduino e che in altre occasioni ho utilizzato su questo sito. L’idea è quella di realizzare un sistema antirimbalzo software (debounce) e attivare l’on o l’off su un LED se l’intensità della forza meccanica impressa è superiore ad un valore di soglia che impostiamo nel codice.
Esercizio 2
Collegare 10 LED ad Arduino ed utilizzare un sensore piezoelettrico per accendere una quantità di LED proporzionale alla forza impressa sul sensore.
Esercizio 3
Realizziamo un dimmer, un sistema in grado di regolare l’intensità luminosa di un LED. La regolazione dell’intensità luminosa sarà fatto toccando il sensore piezoelettrico. Il doppio tocco veloce (in un intervallo di tempo prestabilito da voi) inverte la modalità di variazione dell’intensità luminosa (aumentare/diminuire), nel caso non si riesca a realizzare lo sketch con il doppio tocco veloce, utilizzare un pulsante esterno per invertire la modalità intensità luminosa prodotta.
Esercizio 4
Utilizzando la stessa logica di funzionamento dell’esercizio 2, utilizzare ora una striscia LED per misurare l’intensità della forza meccanica con cui sollecitiamo il sensore piezoelettrico.
Buon Coding a tutti 🙂