Chi fa didattica laboratoriale (o semplicemente ama sperimentare) lo sa: il problema non è avere gli strumenti, ma riuscire a portare con sé una dotazione minima che permetta di accendere il cervello “maker” ovunque ci si trovi.
Io ho già i miei laboratori completi, a casa e a scuola, dove posso fare tutto ciò che mi serve, però nello zaino porto sempre una piccola base di sperimentazione: una scheda Arduino, una breadboard, qualche cavetto e pochi componenti selezionati. Non è un “mini laboratorio” nel senso classico del termine, ma è qualcosa di altrettanto prezioso: un sistema ordinato e trasportabile che riduce l’attrito e rende immediata qualsiasi micro-attività.
In questo post vi segnalo 4 tipologie di contenitori/workstation stampabili in 3D pensate proprio per questo: tenere insieme scheda, breadboard, jumper e componenti, proteggere il setup e arrivare in aula (o ovunque) già pronto a partire.
Perché ritengo che questi organizer siano utili anche se avete un laboratorio completo
- setup più veloce: appoggi, apri, colleghi l’USB e inizi;
- ordine e componenti “a prova di zaino”: meno dispersione, meno “dov’è finito quel cavetto?”;
- micro-attività replicabili: perfetti per dimostrazioni, tutoraggi, ASL, attività itineranti, laboratori in aule non attrezzate;
- continuità nelle sperimentazioni personali: potete riprendere un prototipo esattamente dov’era rimasto, senza ricostruire tutto da zero.
All’organizer associo anche un piccolo contenitore rigido in cui dispongo ulteriori componenti elettronici.
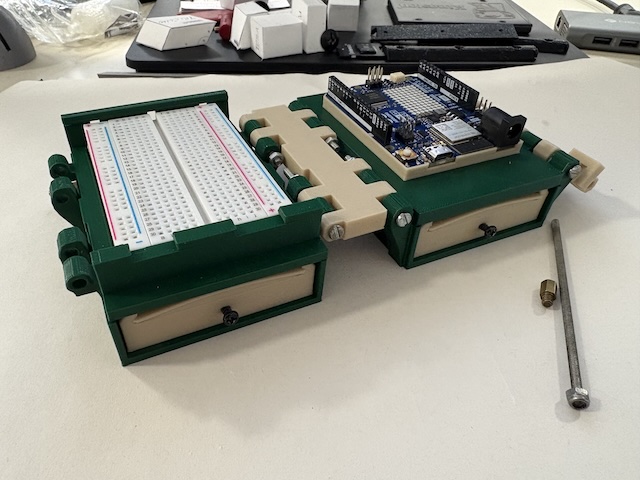
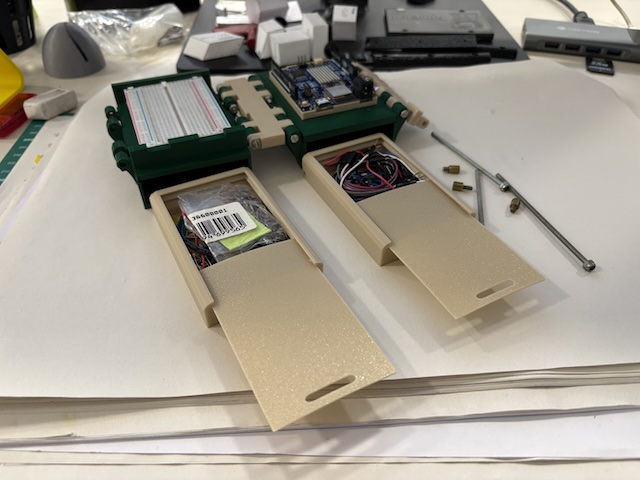
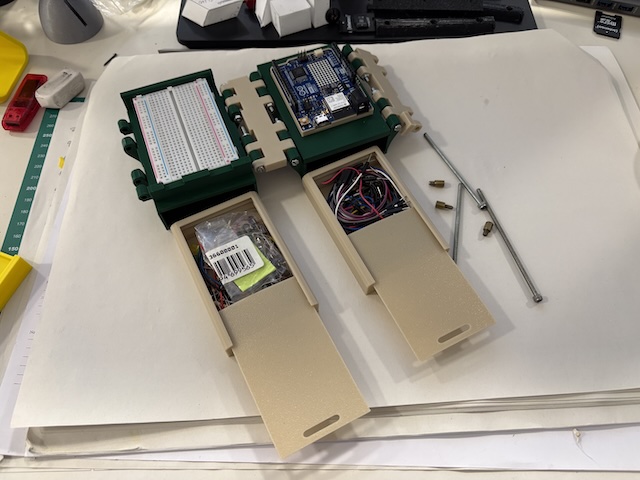
The Folding Arduino Lab (il “classico” da zaino)

È quello che uso da sempre: The Folding Arduino Lab di Jason Welsh già segnalato qualche tempo fa su questo sito.
L’idea è semplice: un contenitore compatto che integra Arduino + breadboard (400 punti) + cassetti per cavetti e componenti. In uno spazio ridotto (indicativamente 10×9×8 cm) vi portate dietro l’essenziale.
I motivi per cui uso questa soluzione sono:
- struttura “a libro”: protegge il setup e lo rende trasportabile, ovviamente non bisogna pretendere molti componenti sulla breadboard;
- due vani/cassetti: ottimi per jumper, LED, resistenze, pulsanti, piccoli sensori;
- è un progetto con molte varianti e remix: facile trovare adattamenti e accessori;
- nota personale: l’autore ha sviluppato diverse versioni; io attualmente utilizzo la versione 2, su cui ho montato un Arduino UNO R4 WiFi.
Vi segnalo che con questo kit potete evitare, per le cerniere, l’uso di elementi metallici che possono essere sostituiti con filamento per la stampa 3D che risultano relativamente robusti e rimovibili.
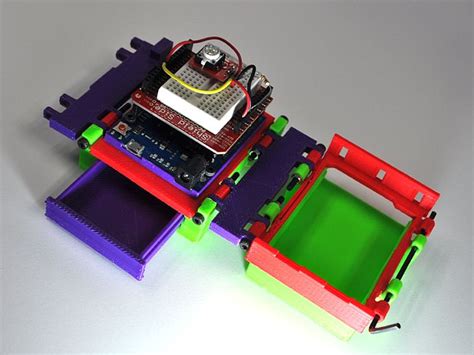
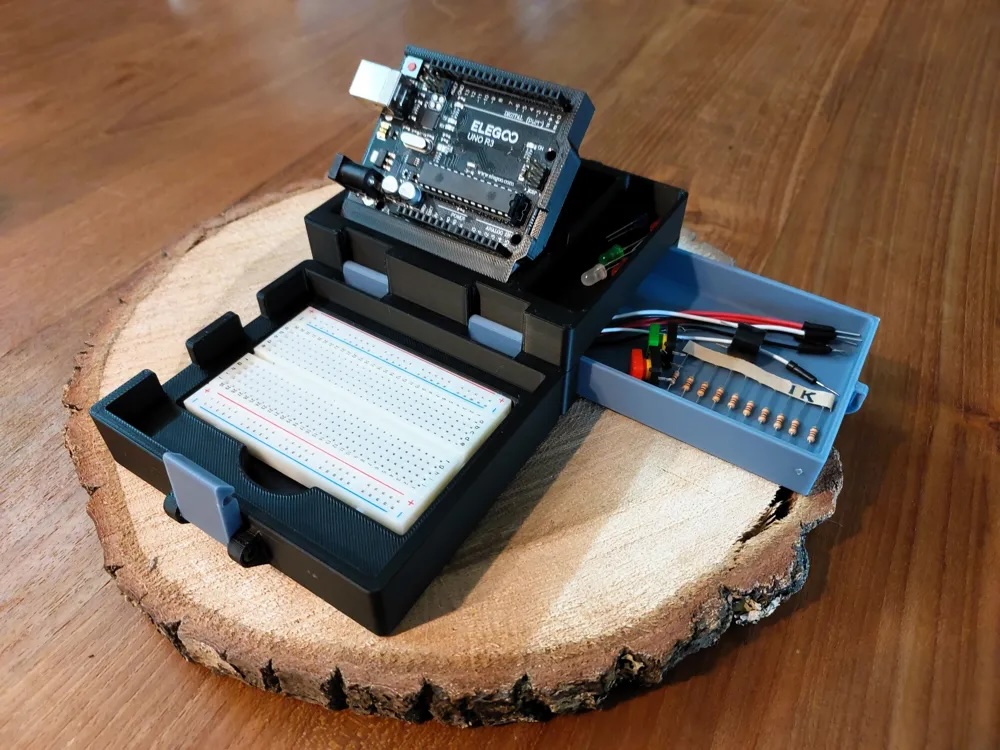
Supporto/Stazione di lavoro modulare per Arduino UNO e breadboard (modulare e “scalabile”)

Questa soluzione è pensata come una workstation regolabile e modulare, ideale se vuoi una base ordinata non solo per trasporto, ma anche per lavorare “pulito” su banco (e poi richiudere e portare via).
La Modular Arduino UNO Breadboard Holder/Workstation (V2) è dichiarata come progetto modulare, con inserti, tray e mount selezionabili, e con impostazioni/accortezze legate alla stampa “print-in-place” in alcune parti.
Caratteristiche interessanti
- modularità reale: potete scegliere vassoi/inserti in base a cosa usate (jumper, sensori, viteria, ecc.);
- approccio “workstation” più che “scatola”: molto comoda per lavorare in modo ordinato;
- ottima se volete aggiungere nel tempo moduli e supporti (display, sensori, ecc.).
Portable Arduino Lab (PAL) – molto compatto

Il Portable Arduino Lab (PAL) è una versione più piccola della workstation, pensata esplicitamente per “piccoli progetti on the go”, è dichiarato compatibile con Arduino UNO R3 e UNO R4.
Cosa mi piace
- È progettato come “compagno di laboratorio”: base + chiusura + possibilità di storage;
- ha indicazioni di stampa molto chiare: per esempio layer height 0,2 mm e attenzione alle tolleranze della cerniera/parti in movimento;
- pPrevede anche opzioni e aggiornamenti: ad esempio supporti per breakout (ESP32 / Arduino Nano) sono citati tra gli update del progetto.
Nota pratica
In alcune configurazioni richiede viteria (M3x25) e una piccola fase di assemblaggio; non è un difetto, ma una scelta per robustezza e funzionalità.
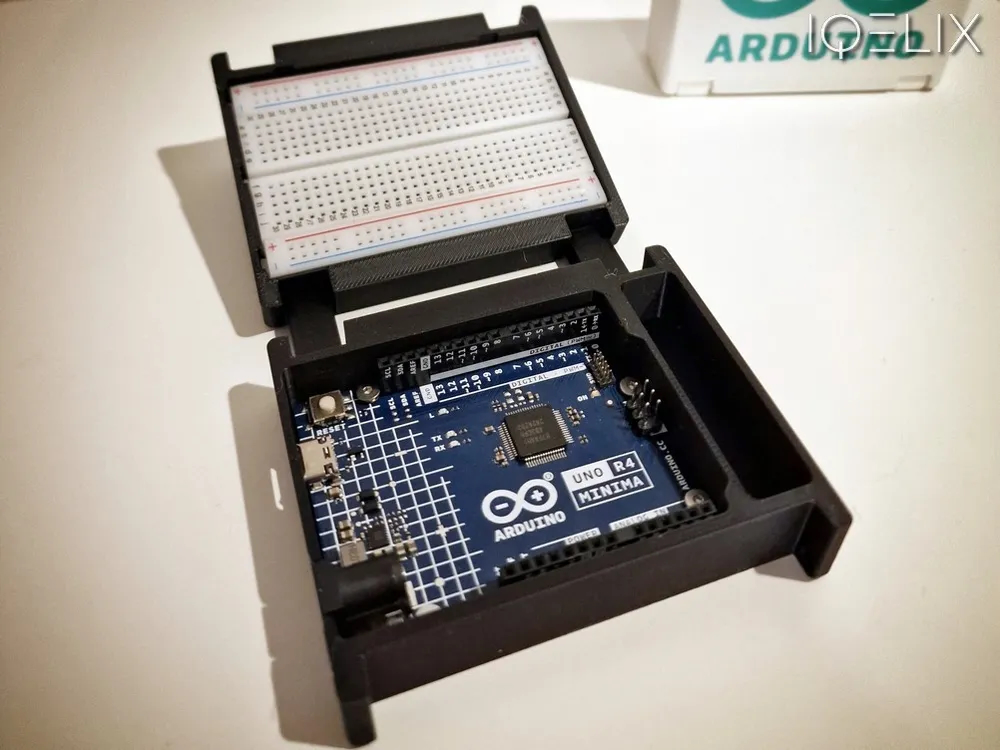
Arduino R4 Laboratorio Portatile – “print in place” dedicato a UNO R4

Questa soluzione è centrata su Arduino UNO R4 e punta alla massima portabilità con la logica “print-in-place”. È indicato l’uso con breadboard da 400 punti e il fissaggio della scheda con viti M2.5 (fino a una certa lunghezza). (Seguire il link per prelevare i file per la stampa)
Scegliere questa soluzione se:
- lavorate principalmente con UNO R4 e volete un contenitore dedicato.
- se vi interessa un progetto già impostato con un layout essenziale: scheda + breadboard + vano.
Cosa mettere nello zaino
Se volete rendere davvero efficace uno di questi organizer, la differenza la fa la scelta dei componenti. Io ragiono per “massima resa didattica con minimo volume”:
- Arduino (nel mio caso UNO R4 WiFi) + cavo USB;
- breadboard 400 punti + cavetti jumper (M-M, M-F, F-F in piccola quantità);
- set micro: LED + resistenze, 1–2 pulsanti, 1 potenziometro;
- 1 sensore “jolly” (LDR o temperatura/umidità) + 1 attuatore (buzzer o micro-servo);
- mini cacciavite / pinzetta, un paio di cavetti Dupont extra;
- (opzionale) Power bank se volete lavorare senza PC per attività specifiche.
Sto realizzando in questi mesi una versione di un mini laboratorio trasportabile contenuto in una rugged bag, le classiche valigette a tenuta stagna molto robuste, le uso spesso per la realizzazione di giochi escape o per contenere apparati delicati, se riuscirò vi mostrerò più avanti il risultato.
Buon Making a tutti 🙂