
Manteniamo in ordine i nostri progetti.
- Tempo di realizzazione: ≈ 90 min (stampa 3D esclusa)
- Skill richieste: modellazione di base, slicing FDM, taglio laser, assemblaggio elettronico
- Obiettivo: ottenere un pannello ordinato e modulare dove fissare in un attimo Arduino, Raspberry Pi, breadboard, alimentazione, accessori di misura, strumenti da lavoro.
Ingredienti (“stampa & taglia”)
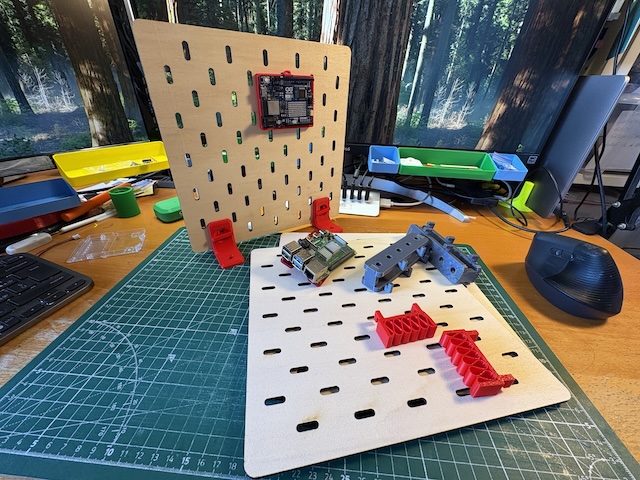
Piedini + ganci SKÅDIS
File STL “IKEA SKADAS Desktop Stand” di HX8
Supporti Raspberry Pi 1‑5
File STL “Support Raspberry Pi 1 to 5”
Supporti Arduino
SKADIS Support ARDUINO Uno R4 MINIMA / WIFI
Pannello SKÅDIS personalizzato (4 mm multistrato) – mia versione
SVG generato da boxes.py
Variante XL
Pannello SKÅDIS IKEA originale 76×56 cm
Per la realizzazione sono necessari:
- Stampante 3D FDM
- Laser CO₂ / diode ≥ 40 W per taglio multistrato 4 mm (o servizio esterno).
Il pannello SKÅDIS può essere stampato in 3D di dimensioni variabili che possono essere agganciati tra loro.
Perché costruirlo questi pannelli per le sperimentazioni didattiche
Durante le lezioni di elettronica applicata mi trovo spesso a dover passare, nella stessa mattina da un semplice circuito realizzato con Arduino ad un sistema di automazione gestito da PLC, oppure alla realizzazione di un’esercitazione di demotica svolta su pannelli su cui è riposta la planimetria di un’abitazione su cui gli studenti cablano sensori ed attuatori.
Un pannello modulare SKÅDIS risolve quattro problemi in un colpo solo:
- Ordine operativo – ogni circuito trova il suo posto: MCU, shield, breadboard e linee di alimentazione sono ancorati, non “ballano” sul banco, e i cavi di misura restano liberi da grovigli.
- Visualizzazione del complessivo – fissando al legno la stampa di una pianta dell’abitazione, gli allievi hanno sotto gli occhi una mappa in cui inserire tutti i dispositivi, ciò rende più chiara la distribuzione dell’I/O e logica di cablaggio.
- Portabilità – in pochi secondi il pannello diventa una valigetta di prototipazione che può diventare una piccola stazione meteorologica o un sistema per la rilevazione di micropolveri da collocare all’esterno della scuola oppure portare ad una fiera.
- Ecosistema open‑source infinito – online esistono migliaia di modelli gratuiti compatibili SKÅDIS (strumenti, bobine per cavi, supporti sensore, clip per sonde, mini‑cassetti, barre DIN, porta-breadboard e molto altro). Bastano pochi clic su MakerWorld, Printables o Thingiverse per scaricare l’STL, lanciare la stampa e arricchire il pannello con accessori su misura, espandendo il progetto all’infinito senza costi aggiuntivi.
Il pannello SKÅDIS lo vedo non solo come un supporto fisico, ma è il canvas su cui disegnare, smontare e ricostruire qualunque idea elettronica, sfruttando una community globale che rilascia in continuazione nuovi moduli pronti da stampare, un modo per mantenere ordinato il laboratorio.
I link di seguito indicati vi permettono di accedere ad una lista enorme di oggetti da stampare in 3D ed agganciare al pannello SKÅDIS.
In un prossimo post vi mostrerò come ho realizzato un carrello con piccoli tavolini acquistati all’Ikea per contenere scatole per progetti. Sui lati del carrello ho fissato pannelli SKÅDIS per conservare gli attrezzi di lavoro.
Buon Making a tutti.