Come sapete da tempo mi occupo di progettazione di sistemi di monitoraggio ambientale e ultimamente per diversi motivi lavorativi, ma soprattutto per passione, ho ripreso a sperimentare in tal senso.
Ciò che scrivo di seguito è la bozza di un progetto didattico più ampio che sto sviluppando che condivido con voi.
Secondo l’Organizzazione mondiale della sanità, “L’inquinamento atmosferico causa 7 milioni di morti premature ogni anno”. L’Oms nel 2021 ha pubblicato le nuove linee guida (le precedenti erano del 2005) sulla qualità dell’aria abbassando i livelli minimi di tolleranza per particolato fine e inalabile, biossido di azoto e monossido di carbonio. Il documento fornisce nuove evidenze sui rischi per la salute, dovuti all’inquinamento atmosferico.
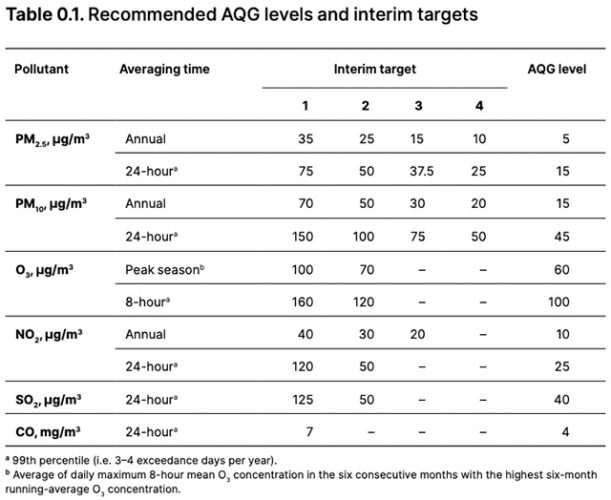
Dal documento si evidenzia che i livelli della media annuale particolato fine (PM2.5) è di 5 µg/m3, quella del particolato inalabile (PM10) è di 15 µg/m3, mentre per il biossido di azoto (NO2) 10 µg/m3 e per il monossido di carbonio (CO) si suggerisce il limite giornaliero di 4 µg/m3.
Rispetto al documento precedente del 2005 c’è stato un aumento elevato delle prove scientifiche che mostrano inequivocabilmente che l’inquinamento atmosferico influenza in modo evidente la salute umana, sono state accumulte numerosissime informazioni sulle fonti di emissioni e sul contributo degli inquinanti atmosferici sull’amontare globale delle mallattie.
A pagina 17 del documento di cui trovate link sopra, la tabella 0.1 riporta i seguenti dati:

Non voglio con questo post fare un trattazione scientifica sull’argomento, non è ho attaulmente le competenze e mi sto formando in tal senso, ma nell’affrontare il mio studio e successivamente quello degli studenti della mia scuola sto sperimentando da tempo la realizzazione di centraline elettroniche che rilevano il particolato rischioso per la salute associati ai PM 2.5 e il PM 10 polveri il cui diametro è inferiore o uguale rispettivamente ai 2,5 micron (µm) e ai 10 micron (µm) che sono in grado di penetrare in profondità nei polmoni. Addirittura il PM2.5 è in grado di penetrare nel flusso sanguigno, provocando gravi problemi all’apparato cardiocircolatorio e respiratorio.
Non mi dilungo di più e lascio a voi lo studio del documento sopra cittato, cercherò nel prossimo futuro, durante il mio studio ed il confronto con i colleghi, di essere più preciso.
Il mio interesse attuale è quello di rilevare le polveri sottili e realizzare strumenti relativamente economici che mi possano fornire un’ordine di grandezza della qualità dell’aria che respiriamo nella zona in cui vivo e lavoro.
L’idea nasce in periodo pre-pandemico in una bozza di progettualità in cui vedeva l’installazione di una rete di sensori per la rilevazione della concentrazione delle polveri sottili in diverse zone esterne al mio istituto, un lato che volge verso la ferrovia, uno rispetto ad una strada pubblica ed una verso un giardino pubblico. Questa piccola rete doveva in qualche modo storicizzare i dati su server e renderli pubblici alla comunità scolastica.
La rete di centraline che ho immaginato ha la possibilità di trasmettere i dati via radio a distanze massime di 1Km, pertanto rilevabili dai sistemi informatici della scuola. Le frequenze utilizzabili sono libere e la comunicazione può avvenire usando apparati che hanno costi di qualche decina di Euro quindi rientrano nella filosofia che tanto mi piace: “poca spesa tanta resa” (parlo ovviamente di resa didattica).
Il progetto più ampio aveva nella mia testa la visione di riunire le tre anime dell’istituto: Meccanica, Elettronica e Biotecnologie nel costruire un network operativo tra i vari dipartimenti per mappare gli inquinanti atmosferici in modo sistematico e non solo quello delle polveri sottili, ma anche del monossido di carbonio, ossidi di zolfo, gli ossidi di azoto, l’ozono, il radon e molti altri.
Ma poi arrivò il Covid.
Ora si riparte e i vari cambiamenti lavorativi ed organizzativi che mi coinvolgono mi hanno portato a riprendere in mano il progetto che mi piacerebbe rendere operativo nel breve.
Come sapete la mia attività è prevalentemente didattica e sperimentale e mi piace studiare costruendo gli oggetti del mio studio. Ho ripreso in mano l’elettronica che avevo precedentemente usato e da un suggerimento che mi è giunto dal cognato Leo 🙂 che ringrazio, lo scorso fine settimana mi sono concentrato sul progetto opensorce sensor.community
Lo scopo del progetto è quello di monitorare in modo capillare l’inquinamento derivante da polveri sottili rendendo visibile pubblicamente il monitoraggio tramite una mappa interattiva.
 Il progetto si chiama airRohr (Rohr in tedesco significa tubo) e consente di misurare l’inquinamento in piena autonomia. Viene utilizzato software libero con licenza GNU GPL 3.0 e i dati vengono caricati su un DB con licenza Database Contents License (DbCL) v1.0.
Il progetto si chiama airRohr (Rohr in tedesco significa tubo) e consente di misurare l’inquinamento in piena autonomia. Viene utilizzato software libero con licenza GNU GPL 3.0 e i dati vengono caricati su un DB con licenza Database Contents License (DbCL) v1.0.
dal sito:
Sensor.Community è una rete di sensori globale guidata dai collaboratori che crea Dati Ambientali Aperti.
La missione della comunità è ispirare e arricchire la vita delle persone offrendo una piattaforma per la curiosità collettiva nella natura che sia genuina, gioiosa e positiva.
Nel momento in cui scrivo questo post i sensori attivi a livello globale sono 13.571 distribuiti in 74 nazioni (tra privati ed enti di ricerca) e tra qualche giorno se ne aggiungerà un’altro, il mio sul balcone di casa mia 🙂 e poi nel prossimo futuro forse anche nella mia scuola.
Ma come si costruisce una centralina per rilevare la concentrazione dei PM10 e PM2.5?
Sul sito di sensor.community nella sezione airRohr trovate il dettaglio preciso sulla costruzione dello strumento ed online tantissimi siti di privati e scuole che propongono varianti ed migliorie.
La costruzione base della centralina, con tutti gli strumenti a disposizione non mi ha richiesto più di un’ora di lavoro per l’assemblaggio e la configurazione.
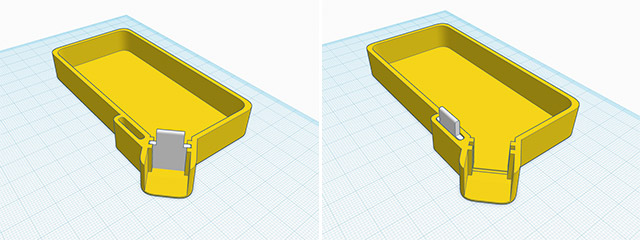
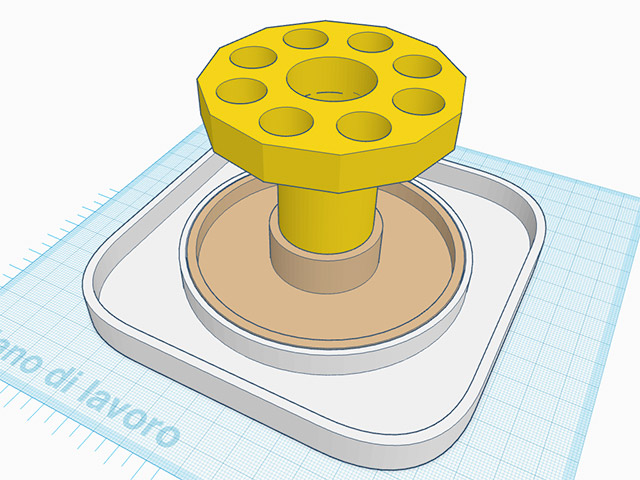
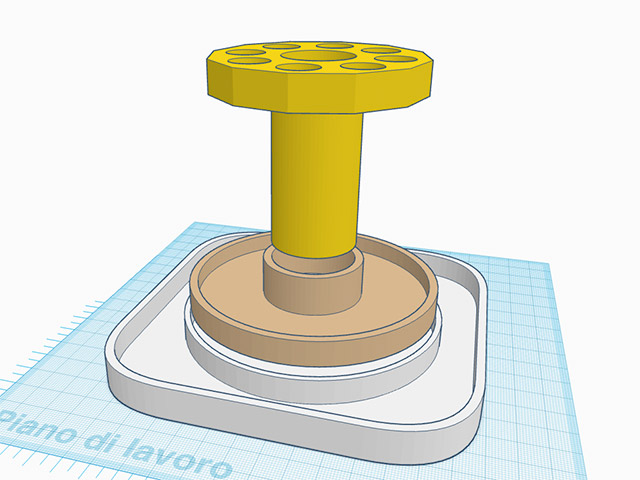
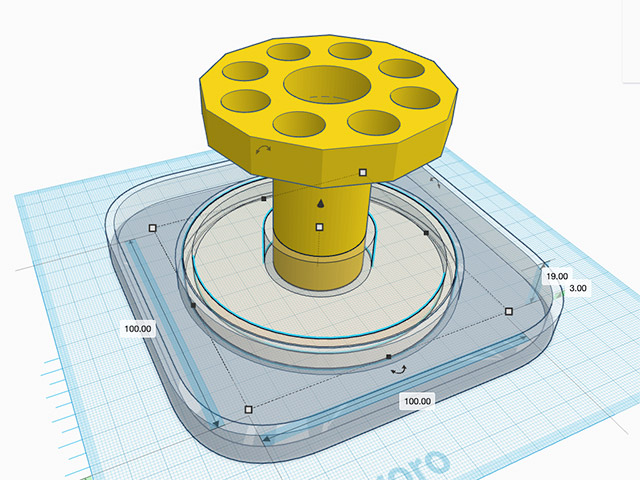
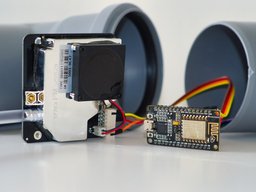
Vi farò sorridere, ma la difficoltà maggiore è stata reperire i tubi in PVC del diametro consigliato, ho poi optato per una diversa dimensione (perchè è l’unica che ho trovato nel brico vicino casa) progettando i supporti dell’elettronica che potete vedere nelle immagini allegate (condividerò nel breve le mie varianti).
Quindi non rifarò un tutorial di costruzione dell’airRohr, in questa fase di studio non ha senso, è ottima la guida che trovate sul sito di riferimento, sicuramente però realizzerò articoli che aggiungono funzionalità ad airRohr.
Per ora ho solo voglia di sperimentare.
Spero con questo breve post di aver dato spunto ai colleghi che numerosi nelle scorse settimane mi hanno contattato per avere idee per implementare progetti “green” che non siano basati su proposte commerciali preconfezionate ma open a basso costo.
Non è l’unico progetto, ne esistono altri di complessità diversa, ma ve ne parlerò più avanti, perchè complesso è trovare il tempo per scrivere 🙂
Per i colleghi non di materie tecniche, che lavorano nella scuola elementare o media o licei, il mio suggerimento è quello di fare rete e chiedere il supporto di ITIS o Istituti Professionali ad indirizzo Elettronico che si trova nella vostra zona. Il progetto airRohr potrebbe rientrare tranquillamente in un progetto PCTO sviluppato da studenti anche del 3′ anno delle superiori.
… ma se siete miei vicini di scuola, non esitate chiedete.
Buon Making a tutti 🙂