Lo Schermo, i Pixel e le Linee in Processing
Lo Schermo, i Pixel e le Linee in Processing
Prima di iniziare a programmare con Processing, è fondamentale comprendere come lo schermo venga rappresentato digitalmente e come possiamo interagire con esso attraverso il codice. Lo schermo del computer non è altro che una griglia di pixel, piccolissimi punti luminosi che compongono le immagini visualizzate. Ogni pixel ha una posizione ben definita, identificata da una coppia di coordinate (x, y).
Il Sistema di Coordinate in Processing
Processing utilizza un sistema di coordinate cartesiane leggermente diverso da quello scolastico:
- L’origine (0,0) si trova nell’angolo in alto a sinistra dello schermo.
- L’asse X cresce verso destra.
- L’asse Y cresce verso il basso.
Questo significa che spostandosi a destra i valori di X aumentano, mentre spostandosi verso il basso i valori di Y crescono.
Risoluzione e Dimensioni della Finestra
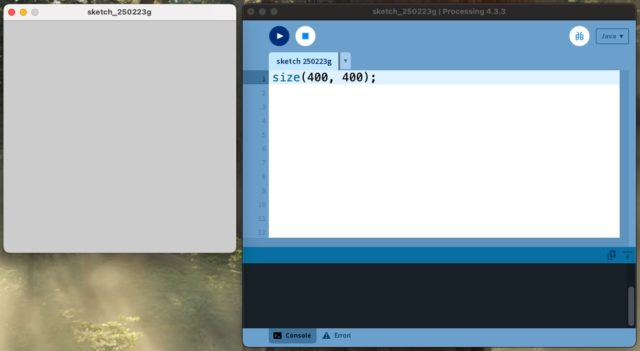
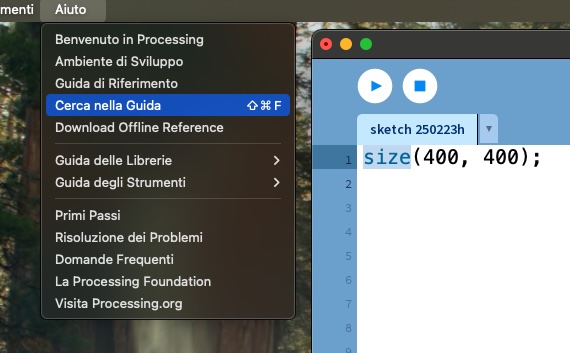
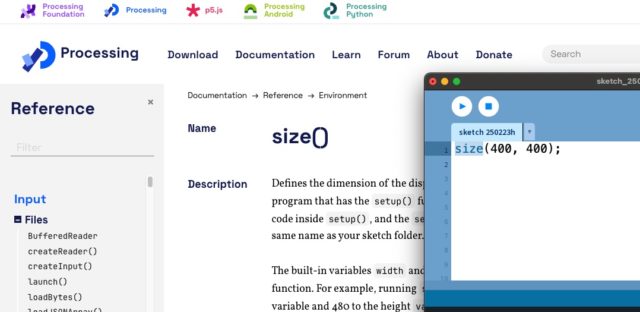
Uno dei primi passi per lavorare con Processing è definire la grandezza della finestra in cui verrà disegnato il nostro codice. Per farlo, utilizziamo la funzione size(), che permette di impostare la larghezza e l’altezza della finestra in pixel:
size(400, 400);
Con questa riga di codice, Processing creerà una finestra quadrata di 400×400 pixel.

Disegnare un Punto e una Linea
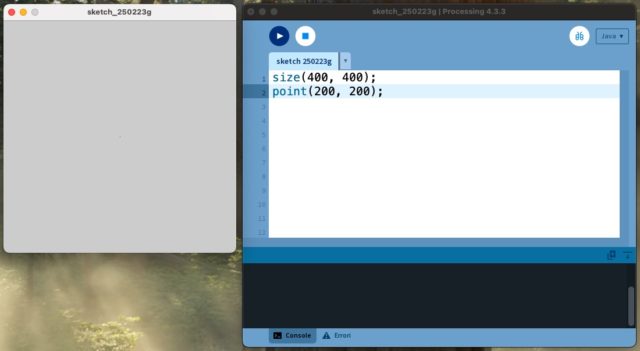
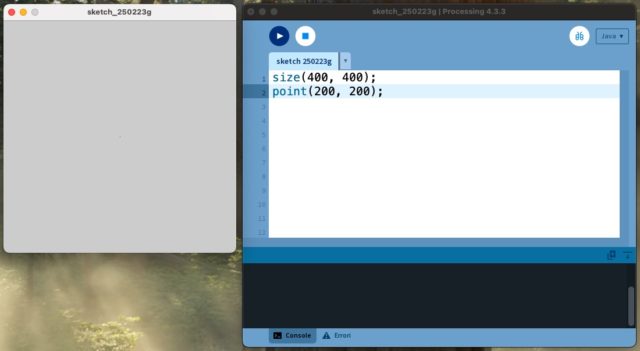
In Processing, possiamo disegnare elementi grafici semplicemente utilizzando delle funzioni predefinite. Ad esempio, per disegnare un singolo punto nella posizione (200, 200) in una finestra 400×400 pixel, si usa:
size(400, 400);
point(200, 200);

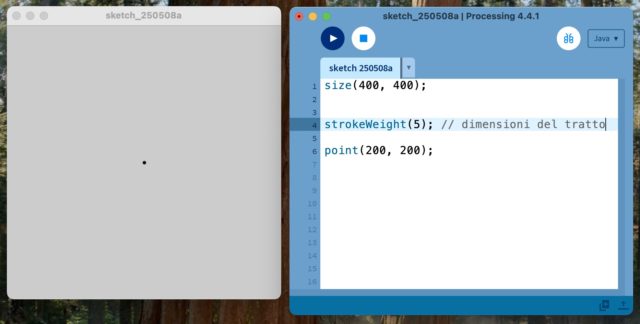
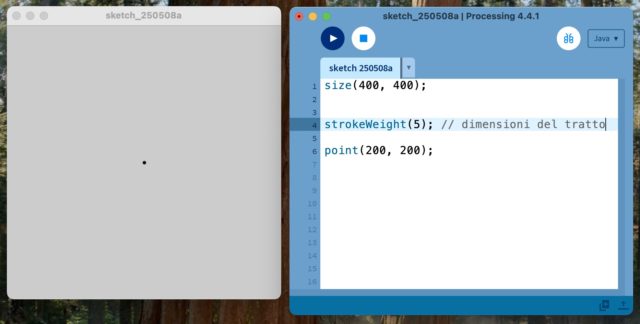
Dovreste notare un punto di dimensioni di 1 pixel al centro della finestra, per rendere più evidente il punto aumentiamo le dimensioni del tratto con strokeWeight():

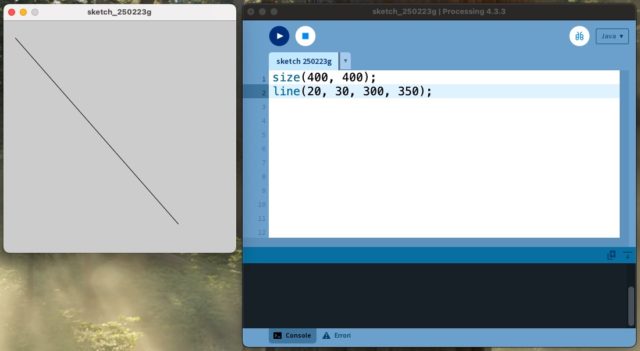
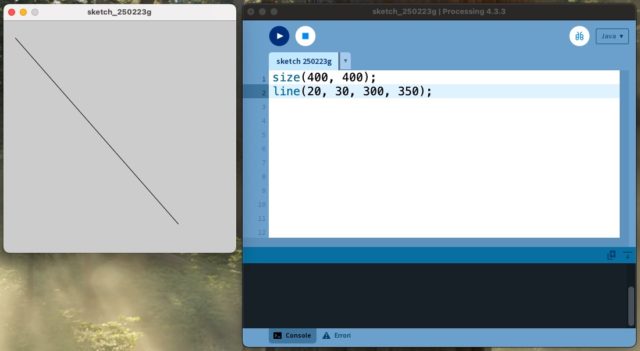
Per disegnare una linea che va dal punto (20, 30) al punto (300, 350) in una finestra 400×400 pixel, scriviamo:

Colori e Stili di Disegno
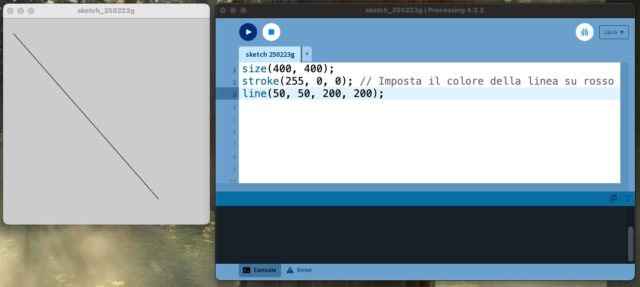
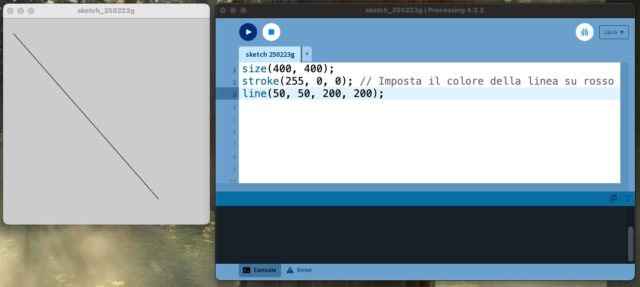
Processing permette anche di modificare l’aspetto degli elementi grafici. Possiamo cambiare il colore di una linea o di un punto con la funzione stroke(), specificando i valori di rosso, verde e blu (RGB):

inoltre, possiamo variare lo spessore delle linee con la funzione strokeWeight():
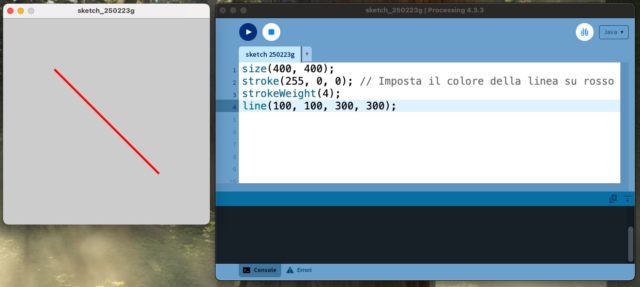
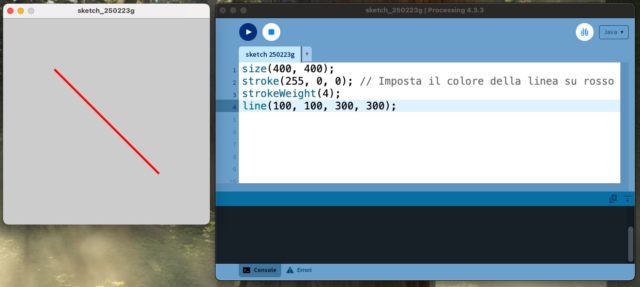
size(400, 400);
stroke(255, 0, 0); // Imposta il colore della linea su rosso
strokeWeight(4);
line(100, 100, 300, 300);
Questo codice disegnerà una linea più spessa rispetto a quella di default.

Capire il concetto di pixel, coordinate e linee è essenziale per lavorare con Processing. Con pochi comandi, è possibile creare strutture visive interessanti e gettare le basi per progetti più complessi. Sperimentare con point(), line() e stroke() aiuta a comprendere la logica del disegno digitale, un aspetto fondamentale per esplorare il Creative Coding e l’arte generativa.
L’importanza del punto e virgola in programmazione
Uno degli aspetti fondamentali della sintassi in Processing – e nella maggior parte dei linguaggi di programmazione – è l’uso del punto e virgola (;) per terminare un’istruzione. A differenza della scrittura tradizionale, in cui il punto segna la fine di una frase, in programmazione il punto e virgola serve a indicare al computer che un comando è stato completato.
È una regola essenziale da tenere sempre a mente, perché dimenticare un punto e virgola può causare errori nel codicee impedire al programma di funzionare correttamente. Mentre un essere umano può interpretare facilmente un testo anche se manca un segno di punteggiatura, un computer ha bisogno di istruzioni chiare e precise per eseguire il codice senza ambiguità.
Per chi è alle prime armi, può capitare spesso di dimenticare questo dettaglio. Fortunatamente, esistono strumenti come il debugger e i messaggi di errore nella console di Processing, che aiutano a individuare e correggere questi problemi. Con un po’ di pratica, il punto e virgola diventerà un’abitudine naturale nella scrittura del codice.
L’utilità dei commenti nel codice
I commenti sono uno strumento fondamentale in programmazione. Servono a spiegare il funzionamento di specifiche porzioni di codice, a lasciare note per sé stessi o a rendere il programma più comprensibile per altri sviluppatori. Anche se il codice può funzionare perfettamente senza di essi, i commenti aiutano a mantenerlo leggibile e organizzato, soprattutto nei progetti più complessi.
Scrivere commenti è una buona abitudine, sia per chi sta imparando sia per i programmatori più esperti. Con il tempo, sarà interessante riprendere i primi programmi e confrontarli con quelli più recenti. Per questo motivo, molti programmatori inseriscono all’inizio del file informazioni come la data di creazione e l’ultima modifica, utili per tenere traccia delle evoluzioni del codice.
Processing permette di scrivere commenti in due modi:
Ecco alcuni esempi pratici in cui i commenti vengono utilizzati per spiegare il codice:
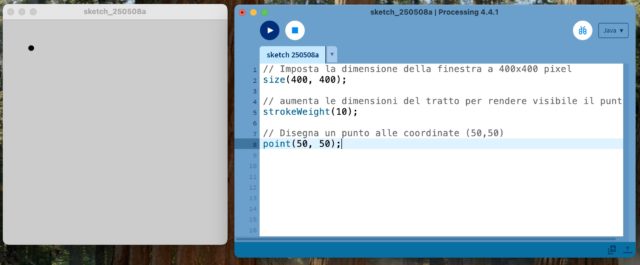
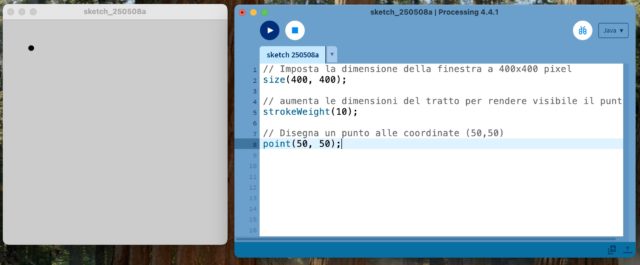
Esempio 1: Creazione di una finestra e disegno di un punto
// Imposta la dimensione della finestra a 400x400 pixel
size(400, 400);
// aumenta le dimensioni del tratto per rendere visibile il punto
strokeWeight(10);
// Disegna un punto alle coordinate (50,50)
point(50, 50);

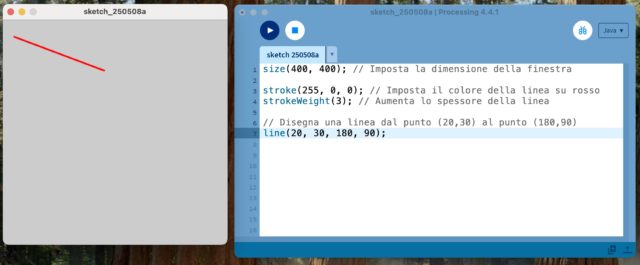
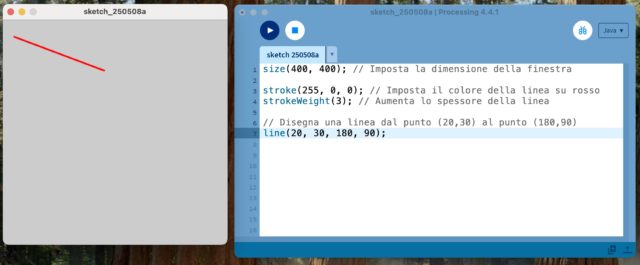
Esempio 2: Disegnare una linea con colore personalizzato
size(400, 400); // Imposta la dimensione della finestra
stroke(255, 0, 0); // Imposta il colore della linea su rosso
strokeWeight(3); // Aumenta lo spessore della linea
// Disegna una linea dal punto (20,30) al punto (180,90)
line(20, 30, 180, 90);

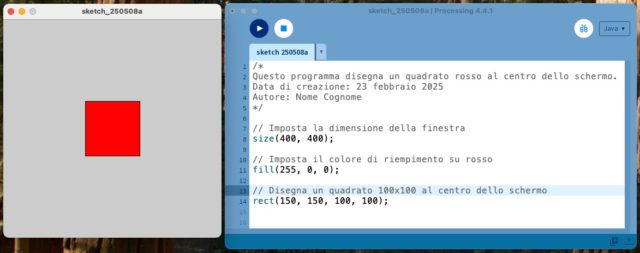
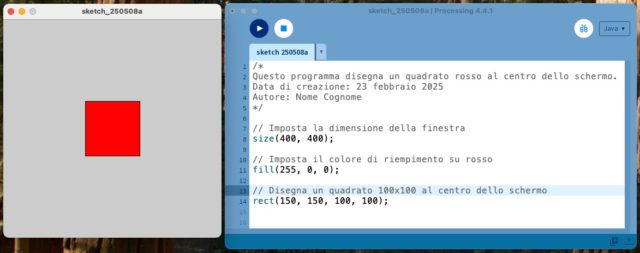
Esempio 3: Commenti su più righe
/*
Questo programma disegna un quadrato rosso al centro dello schermo.
Data di creazione: 23 febbraio 2025
Autore: Nome Cognome
*/
// Imposta la dimensione della finestra
size(400, 400);
// Imposta il colore di riempimento su rosso
fill(255, 0, 0);
// Disegna un quadrato 100x100 al centro dello schermo
rect(150, 150, 100, 100);

I commenti aiutano a rendere il codice più chiaro e comprensibile, sia per chi lo scrive sia per chi potrebbe leggerlo in futuro. Una buona pratica è sempre commentare il proprio codice, specialmente quando si lavora a progetti più complessi o si condivide il proprio lavoro con altri.














 Lo Schermo, i Pixel e le Linee in Processing
Lo Schermo, i Pixel e le Linee in Processing