
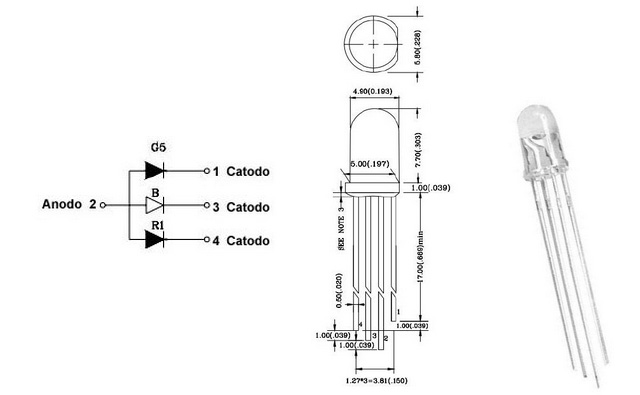
Scrivo questa lezione come approfondimento della guida realizzata tempo fa: Arduino – lezione 09: uso di LED RGB in cui mostravo come funzionano e come si gestiscono i LED RGB con Arduino. Negli esercizi proposti utilizzavo un LED ad ANODO comune. In questa nuova lezione utilizzerò un diodo a CATODO comune e mostrerò tre esempi, nel primo ripropongo in una modalità diversa l’esercizio della prima lezione in cui faccio alcuni approfondimenti sull’uso della direttiva #define, mentre nel secondo e terzo esercizio viene mostrato come impostare il colore emesso dal LED RGB mediante input da tastiera su Serial Monitor richiamando con questi esempi l’uso del qualificatore const per una variabile e l’utilizzo della funzione parseInt(). Come sempre nei commenti, all’interno del codice, trovate la spiegazione del funzionamento di ogni parte dello sketch.
Esempio 01
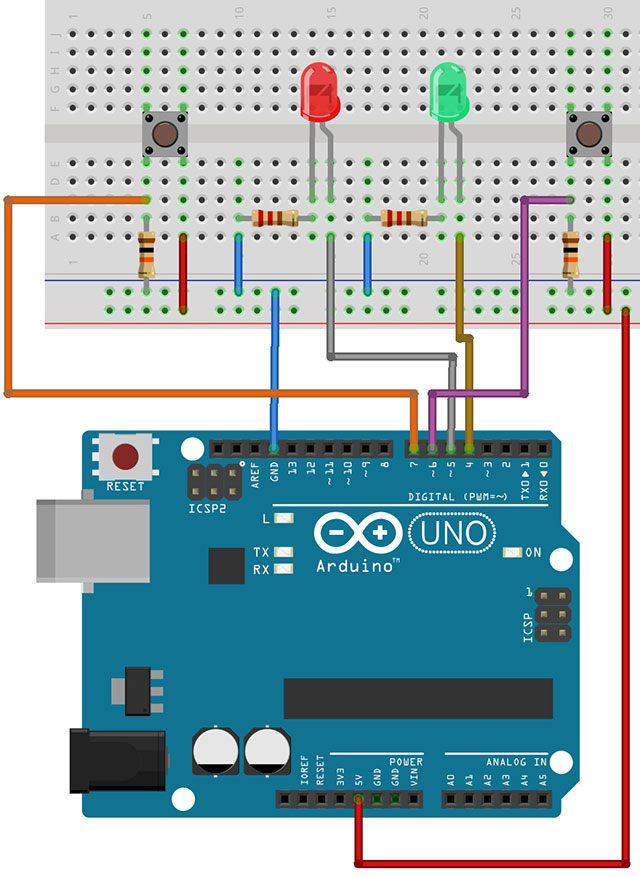
Variazione colore continuo di un LED RGB secondo lo schema:
ROSSO > VERDE, VERDE > BLU, BLU > ROSSO
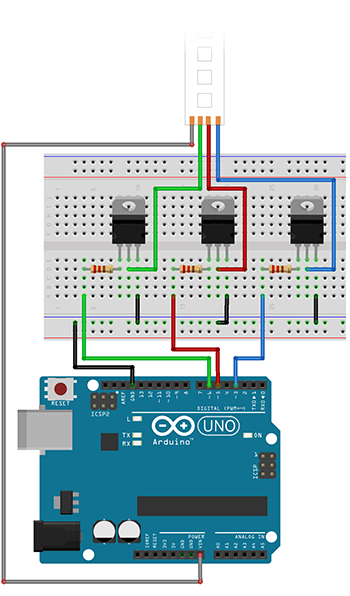
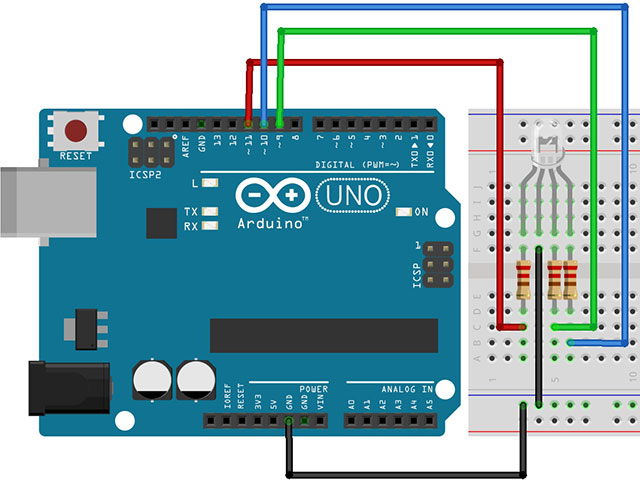
Scema di collegamento

/* Prof. Maffucci Michele
06.01.2021
Esempio 01
Variazione colore continuo
di un LED RGB secondo lo schema:
ROSSO > VERDE, VERDE > BLU, BLU > ROSSO
*/
/* Utilizzo della direttiva #define per definire una costante
La direttiva viene utilizzata per definire una MACRO ovvero
un simbolo.
La sintassi per la definizione di una macro è:
#define nome-MACRO valore_MACRO
Per convenzione il nome della macro viene scritta in maiuscolo.
Il preprocessore legge la definizione di ogni MACRO e ogni volta che
ne incontra il nome all'interno del programma (file sorgente) sostituisce
al simbolo il valore corrispondente, senza che venga effettuata la verifica
della correttezza sintattica dell'espressione risultante.
*/
#define VERDE 9
#define BLU 10
#define ROSSO 11
// tempo di dissolvenza tra i colori
#define tempoRitardo 10
void setup()
{
// impostazione ad OUTPUT dei pin
pinMode(ROSSO, OUTPUT);
pinMode(VERDE, OUTPUT);
pinMode(BLU, OUTPUT);
// all'avvio viene emesso il colorore ROSSO
digitalWrite(BLU, LOW);
digitalWrite(VERDE, LOW);
digitalWrite(ROSSO, HIGH);
}
// definizione di variabili
int valoreRosso;
int valoreVerde;
int valoreBlu;
void loop()
{
// Impostazioni variabili per avere partire con LED:
// ROSSO accesso, VERDE spento, BLU spento.
valoreRosso = 255;
valoreVerde = 0;
valoreBlu = 0;
// partendo dal ROSSO si sfuma al VERDE pieno quando i = 255
for (int i = 0; i < 255; i += 1)
{
valoreRosso -= 1;
valoreVerde += 1;
// L'intensità del ROSSO viene diminuita ad ogni ciclo, mentre
// l'intensità del VERDE viene aumentata ad ogni ciclo
analogWrite(ROSSO, valoreRosso);
analogWrite(VERDE, valoreVerde);
delay(tempoRitardo);
}
// Impostazioni variabili per avere partire con LED:
// ROSSO spento, VERDE acceso, BLU spento.
valoreRosso = 0;
valoreVerde = 255;
valoreBlu = 0;
// partendo dal VERDE si sfuma al BLU pieno quando i = 255
for (int i = 0; i < 255; i += 1)
{
valoreVerde -= 1;
valoreBlu += 1;
// L'intensità del VERDE viene diminuita ad ogni ciclo, mentre
// l'intensità del BLU viene aumentata ad ogni ciclo
analogWrite(VERDE, valoreVerde);
analogWrite(BLU, valoreBlu);
delay(tempoRitardo);
}
// Impostazioni variabili per avere partire con LED:
// ROSSO spento, VERDE spento, BLU acceso.
valoreRosso = 0;
valoreVerde = 0;
valoreBlu = 255;
// partendo dal BLU si sfuma al ROSSO pieno quando i = 255
for (int i = 0; i < 255; i += 1)
{
valoreBlu -= 1;
valoreRosso += 1;
// L'intensità del BLU viene diminuita ad ogni ciclo, mentre
// l'intensità del ROSSO viene aumentata ad ogni ciclo
analogWrite(BLU, valoreBlu);
analogWrite(ROSSO, valoreRosso);
delay(tempoRitardo);
}
}
Esempio 02
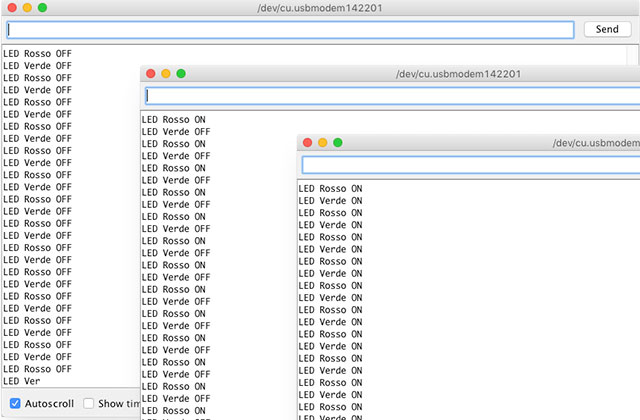
Inserimento da Serial Monitor dei valori di intensità del colore. La stringa di richiesta inserimento dei valori RGB viene ripetuta una sola volta e ad ogni nuovo inserimento non viene stampato sulla serial monitor il valore inserito.
Lo schema di collegamento è il medesimo dell’esempio 01.
/* Prof. Maffucci Michele
06.01.2021
Esempio 02
Inserimento da Serial Monitor dei valori
di intensità del colore.
La stringa di richiesta inserimento viene ripetuta una sola volta.
Ad ogni nuovo inserimento non viene stampato sulla serial monitor
il valore inserito.
L'inserimento dei tre valori potrà essere effettuato
in una delle due modalità:
1. separando i tre numeri con spazio
2. separando i tre numeri con la virgola
*/
/*
Una variabile const indica al compilatore che il valore della
variabile non può essere modificato durante l'esecuzione del programma.
Una variabile const viene inizializzata nel momento della dichiarazione,
se ciò viene fatto in un momento successivo il compilatore rileverà un
errore che segnalerà anche errore in ogni operazione che comportano la
modifica del valore dell avariabile definita come const
*/
const byte pinRosso = 11;
const byte pinBlu = 10;
const byte pinVerde = 9;
void setup() {
// Inizializzazione della comunicazione seriale
Serial.begin(9600);
// Impostazione dei pin come OUTPUT
pinMode(pinRosso, OUTPUT);
pinMode(pinBlu, OUTPUT);
pinMode(pinVerde, OUTPUT);
// Messaggio sulla serial monitor
Serial.println("Inserisci i valori R G B (es. 125, 50, 255)");
Serial.println("-------------------------------------------");
delay(1000);
}
void loop() {
// Controlla se è disponibile almeno un carattere sulla seriale
// La Serial.available() restituisce
// 1 se presente un cattere,
// 0 se non è presente un carattere
// per maggior informazioni sull'uso di parseInt() consultare il link:
// https://wp.me/p4kwmk-4Ah
if (Serial.available()) {
// memorizzazione dei colori nelle variabili
int rosso = Serial.parseInt();
int verde = Serial.parseInt();
int blu = Serial.parseInt();
// impostazione del PWM
analogWrite(pinRosso, rosso);
analogWrite(pinVerde, verde);
analogWrite(pinBlu, blu);
}
}
Esempio 3
Inserimento da Serial Monitor dei valori di intensità del colore.
Il valore inserito verrà stampato sulla Serial Monitor e ad ogni invio verrà richiesto di inserire un nuovo valore.
Lo schema di collegamento è il medesimo dell’esempio 01.
/* Prof. Maffucci Michele
06.01.2021
Esempio 03
Inserimento da Serial Monitor dei valori
di intensità del colore.
Il valore inserito verrà stampato sulla Serial Monitor e ad ogni
invio verrà richiesto di inserire un nuovo valore.
L'inserimento dei tre valori potrà essere effettuato
in una delle due modalità:
1. separando i tre numeri con spazio
2. separando i tre numeri con la virgola
*/
/*
Una variabile const indica al compilatore che il valore della
variabile non può essere modificato durante l'esecuzione del programma.
Una variabile const viene inizializzata nel momento della dichiarazione,
se ciò viene fatto in un momento successivo il compilatore rileverà un
errore che segnalerà anche errore in ogni operazione che comportano la
modifica del valore dell avariabile definita come const
*/
const byte pinRosso = 11;
const byte pinBlu = 10;
const byte pinVerde = 9;
// per stampare una sola volta il messaggio sulla Serial Monitor
bool abilitaMessaggio = 0;
void setup() {
// Inizializzazione della comunicazione seriale
Serial.begin(9600);
// Impostazione dei pin come OUTPUT
pinMode(pinRosso, OUTPUT);
pinMode(pinBlu, OUTPUT);
pinMode(pinVerde, OUTPUT);
}
void loop() {
// consente di visualizzare sulla Serial Monitor
// una sola stampa delle stringa
if (abilitaMessaggio == 0) {
// ritardo che evita la doppia stampa del messaggio
delay(200);
Serial.print("Inserisci i valori R G B (es. 125, 50, 255): ");
abilitaMessaggio = 1;
}
// Controlla se è disponibile almeno un carattere sulla seriale
// La Serial.available() restituisce
// 1 se presente un cattere,
// 0 se non è presente un carattere
// per maggior informazioni sull'uso di parseInt() consultare il link:
// https://wp.me/p4kwmk-4Ah
if (Serial.available()) {
// memorizzazione dei colori nelle variabili
int rosso = Serial.parseInt();
int verde = Serial.parseInt();
int blu = Serial.parseInt();
Serial.print(rosso);
Serial.print(", ");
Serial.print(verde);
Serial.print(", ");
Serial.println(blu);
Serial.println("-------------------------------------------");
// impostazione del PWM
analogWrite(pinRosso, rosso);
analogWrite(pinVerde, verde);
analogWrite(pinBlu, blu);
// abilita alla stampa di una nuova stringa:
// "Inserisci il ritardo in millisecondi: "
abilitaMessaggio = 0;
}
}
Esercizi per i miei studenti
Esercizio 1
Utilizzare tre pulsanti che funzionino come interruttori che permettono di accendere e spegnere un solo LED alla volta:
- pulsante 1: LED ROSSO
- pulsante 2: LED VERDE
- pulsante 3: LED BLU
Ogni cambiamento di stato deve essere segnalato sulla Serial Monitor.
Esercizio 2
Utilizzare due pulsanti in gredo di realizzare la seguente automazione:
- pulsante 1: attivare/disattivare la modalità di variazione continua del colore, così come esposta nell’esempio 01
- pulsante 2: attivare/disattivare la generazione casuale di un colore
Ogni cambiamento di stato deve essere segnalato sulla Serial Monitor.
Esercizio 3
Utilizzando la Serial Monitor come unico strumento per inviare comandi ad Arduino, realizzare un menù di selezione che permette di impostare le funzionalità dell’esercizio 01 e dell’esercizio 03.