Dopo dodici ore di duro lavoro il nuovo sito di arduino.cc è on-line. Ottimo design!


Dopo dodici ore di duro lavoro il nuovo sito di arduino.cc è on-line. Ottimo design!

Come sempre la sperimentazione avviene in soli due momenti della giornata: a scuola quando si hanno studenti con voglia di lavorare e divertirsi con l’elettronica, oppure la sera quando i rumori in casa scompaiono e tutti sono a nanna.
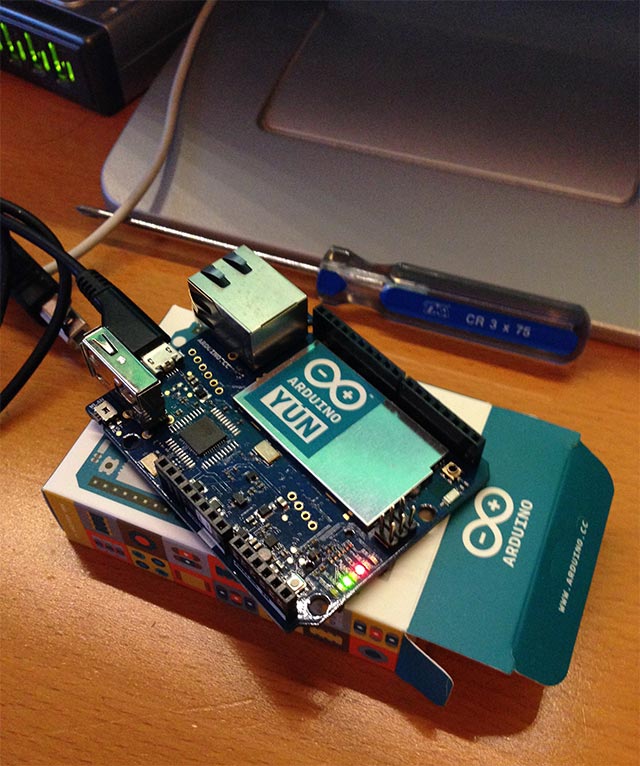
Nel tardo pomeriggio di oggi, finalmente sono riuscito ad utilizzare Arduino Yún, configurarlo e fare i primi esperimenti, le prime impressioni sono ottime si aprono nuovi scenari didattici e nuove possibilità a bassissimo costo per realizzare sistemi di automazioni controllati via web… tanto cose da imparare ed insegnare. Non mi dilungherò in questo momento su un tutorial approfondito sull’uso di Yún, mostrerò semplicemente la serie di schermate realizzate in fase di primo avvio in modo che possano servire come aiuto ulteriore al già ottimo tutorial presente sul sito Arduino, dove potrete trovare tutte le informazioni tecniche. In aggiunta vi allego due video, il primo di presentazione del prodotto ed il secondo di configurazione.
Spiegazioni dettagliate più avanti.
Con un connettore micro USB collegate Arduino Yún ad una presa USB per alimentarlo:

 L’amico Roberto Marcolin mi segnala che PirateBox, di cui vi ho dato segnalazione in un mio precedente post, può funzionare anche su Raspberry Pi.
L’amico Roberto Marcolin mi segnala che PirateBox, di cui vi ho dato segnalazione in un mio precedente post, può funzionare anche su Raspberry Pi.
Ma le sorprese non finiscono qui! Esiste qualcuno che sta già lavorando per interfacciare PirateBox ad Arduino.
Inoltre per avere tutte le news sulla PirateBox in biblioteca seguite @23cose
E’ veramente bello quando sono i tuoi ex studenti che ti segnalano idee e soluzioni per la didattica. Ho ricevuto la mail di Antonio Tripodi che in questo periodo è alle prese con l’apprendimento della programmazione Java. Mi chiedeva informazioni per libri di testo e risorse web per imparare Java e come sempre gentilissimo mi regala anche idee, questa volta mi ha segnalato embedXcode.
L’ambiente di programmazione (gratuito) standard per un utente Mac è Xcode ed embedXcode è un template appunto di Xcode che consente di programmare su Arduino e diverse altre schede. Un’utilissimo idea che consente di sfruttare le comodità di programmazione dell’IDE di Apple.
Sul sito di riferimento trovate un tutorial che vi guida passo passo nell’installazione di embedXcode.
Le schede supportate sono (cito dal sito):

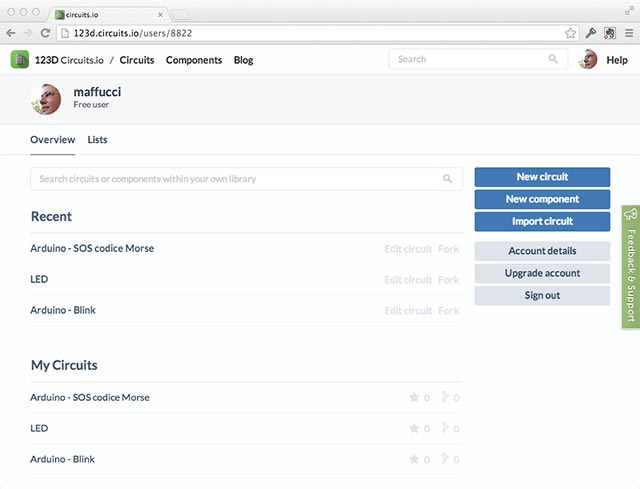
La realizzazione di un circuito con 123d circuits che fa uso di Arduino segue lo stesso procedimento di quello descritto nel tutorial precedente, con una sola differenza:

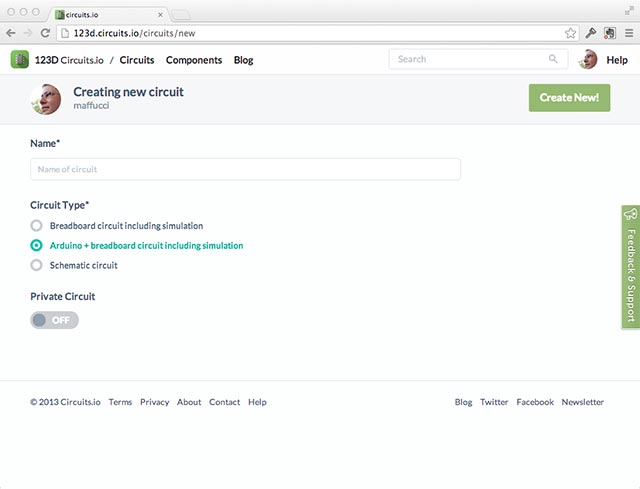
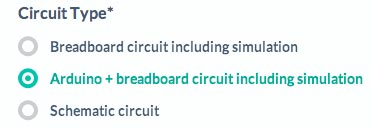
scegliete come tipologia di circuito:
Arduino + breadboard circuit including simulation

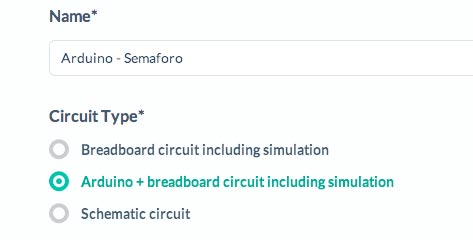
 assegnate un nome al vostro progetto, in questo caso realizzo un semplicissimo semaforo, il nome dato è: “Arduino – Semaforo”, un classico esercizio che faccio realizzare quando incomincio il corso su Arduino:
assegnate un nome al vostro progetto, in questo caso realizzo un semplicissimo semaforo, il nome dato è: “Arduino – Semaforo”, un classico esercizio che faccio realizzare quando incomincio il corso su Arduino:

un click su “Create New!” per partire con il progetto. Ciò che sarà presente sul banco di lavoro virtuale sarà una scheda Arduino UNO R3 ed una breadboard:
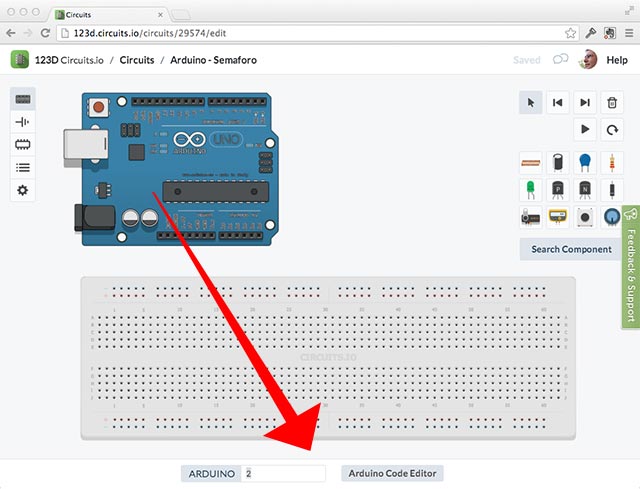
 un click sulla scheda Arduino ed in basso alla finestra compariranno due sezione, il primo si riferisce al nome da assegnare alla scheda, ed il secondo è un pulsante che consente di aprire l’editor per scrivere il codice:
un click sulla scheda Arduino ed in basso alla finestra compariranno due sezione, il primo si riferisce al nome da assegnare alla scheda, ed il secondo è un pulsante che consente di aprire l’editor per scrivere il codice:

come potete constatare verrà proposto il codice classico del Blink, sketch di default già precaricato in tutti gli Arduino appena acquistati.
