Sto ricevendo diverse mail di utenti che non riescono a prelevare il corso gratuito di Arduino realizzato da Elettronica In di cui avevo dato notizia il 10 di settembre scorso.
Per poter prelevare il corso è necessario effettuare il login, se non si è registrati procedere con la registrazione, seguendo questa procedura:
[wpspoiler name=”Come prelevare il corso”]

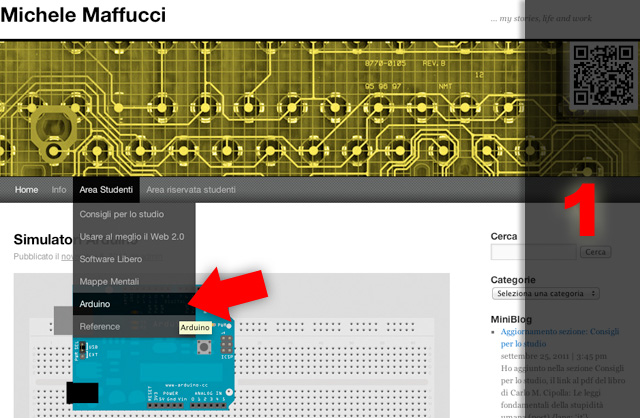
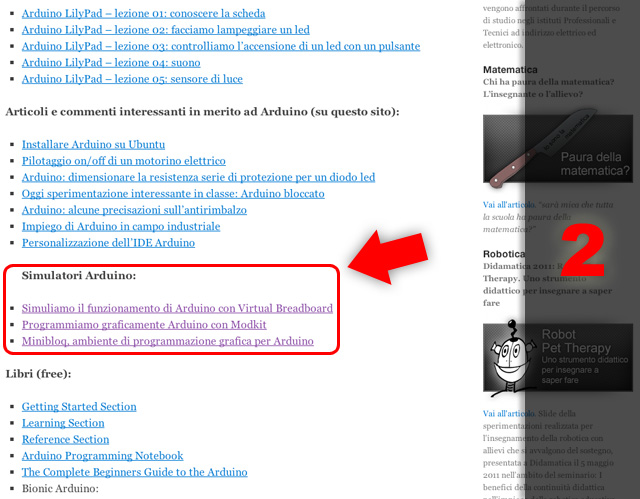
Dopo aver effettuato il Login seguite il link per andare alla pagina da cui scaricare il corso.

[/wpspoiler]
solo in questo modo potete prelevare il file .zip che contiene il pdf e i sorgenti degli sketch usati nel corso.
Una volta effettuato il login sul sito seguite il link per andare sulla pagina da cui scaricare il corso.