
Blocchi di Codice e Flusso di Esecuzione in Processing: setup() e draw()
Quando si scrive un programma in Processing, è fondamentale comprendere il flusso di esecuzione del codice. Un programma può essere composto da un insieme di istruzioni sequenziali, ma spesso abbiamo bisogno di strutturarlo in modo più organizzato, definendo ciò che deve accadere una sola volta e ciò che deve essere ripetuto continuamente.
Per questo motivo, Processing utilizza due funzioni principali:
setup(): eseguita una sola volta all’inizio del programma.draw(): eseguita continuamente in un ciclo, permettendo di aggiornare la grafica in tempo reale.
1. Il Blocco setup()
La funzione setup() viene eseguita una sola volta all’avvio del programma. Qui possiamo definire le impostazioni iniziali, come la dimensione della finestra, il colore di sfondo e altre configurazioni che non devono cambiare nel tempo.
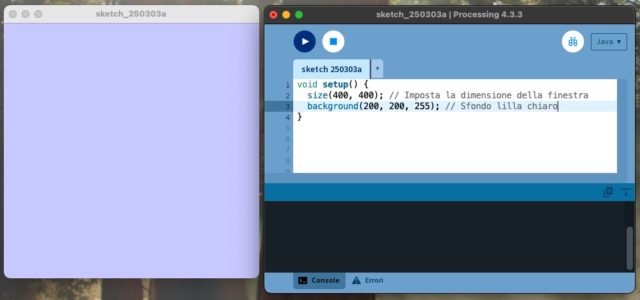
Esempio: Inizializzare una finestra con sfondo fisso
void setup() {
size(400, 400); // Imposta la dimensione della finestra
background(200, 200, 255); // Sfondo celeste
}
In questo caso, background(200, 200, 255); viene eseguito una sola volta all’inizio, quindi lo sfondo non cambia più.

Esercizio: Modificate il codice per impostare uno sfondo giallo e una finestra di dimensione 500×500.
2. Il Blocco draw()
La funzione draw() viene eseguita continuamente, creando un effetto di animazione o interattività.
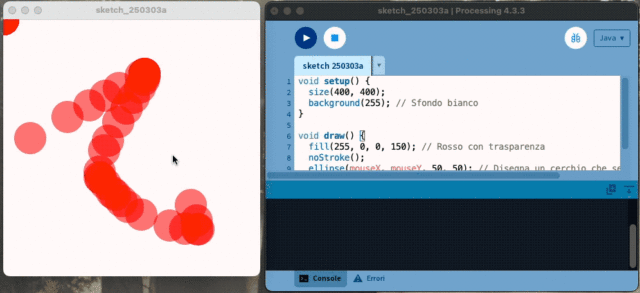
Esempio: Disegnare un cerchio che segue il mouse
void setup() {
size(400, 400);
background(255); // Sfondo bianco
}
void draw() {
fill(255, 0, 0, 150); // Rosso con trasparenza
noStroke();
ellipse(mouseX, mouseY, 50, 50); // Disegna un cerchio che segue il mouse
}

Esercizio: Modificare il codice per cambiare il colore del cerchio ogni volta che il mouse si muove (suggerimento: ricordate come usare la funzione random() vista nella lezione precedente).
3. Differenza tra setup() e draw()
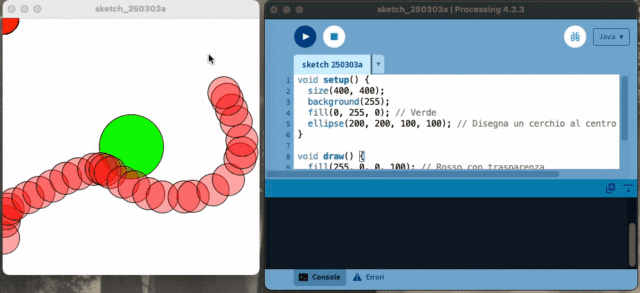
Per comprendere meglio la differenza tra setup() e draw(), provate il seguente codice:
void setup() {
size(400, 400);
background(255);
fill(0, 255, 0); // Verde
ellipse(200, 200, 100, 100); // Disegna un cerchio al centro
}
void draw() {
fill(255, 0, 0, 100); // Rosso con trasparenza
ellipse(mouseX, mouseY, 50, 50); // Disegna cerchi dove si muove il mouse
}

Cosa succede?
- Il cerchio verde viene disegnato una sola volta in
setup(). - Il cerchio rosso viene disegnato continuamente in
draw(), creando un effetto di scia.
4. Usare frameRate() per controllare la velocità di draw()
Per impostazione predefinita, Processing esegue draw() circa 60 volte al secondo. Possiamo modificare questa velocità con frameRate().
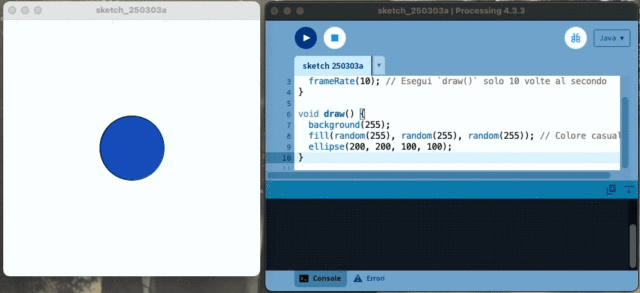
Esempio: Cambiare la velocità di aggiornamento
void setup() {
size(400, 400);
frameRate(10); // Esegui draw() solo 10 volte al secondo
}
void draw() {
background(255);
fill(random(255), random(255), random(255)); // Colore casuale
ellipse(200, 200, 100, 100);
}

Esercizio: Cambiare frameRate(10); con frameRate(2); e osservate la differenza.
5. Usare noLoop() e loop() per controllare draw()
Se vogliamo che draw() venga eseguito solo una volta, possiamo usare noLoop(). Se vogliamo farlo ripartire, possiamo usare loop().
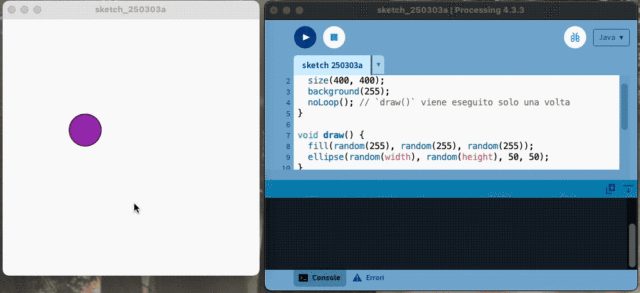
Esempio: Disegnare solo quando si preme un tasto
void setup() {
size(400, 400);
background(255);
noLoop(); // draw() viene eseguito solo una volta
}
void draw() {
fill(random(255), random(255), random(255));
ellipse(random(width), random(height), 50, 50);
}
// Quando viene premuto un tasto, esegue draw() una sola volta
void keyPressed() {
redraw();
}

Esempio: Disegnare solo quando il mouse viene cliccato
void setup() {
size(400, 400);
background(255); // Sfondo bianco
noLoop(); // Interrompe l'esecuzione continua di draw()
}
void draw() {
fill(random(255), random(255), random(255)); // Colore casuale
ellipse(random(width), random(height), 50, 50); // Disegna un cerchio in una posizione casuale
}
// Quando il mouse viene cliccato, draw() viene eseguito una volta
void mousePressed() {
redraw(); // Esegue draw() solo una volta per ogni clic
}
In questa lezione abbiamo visto:
setup()viene eseguito una sola volta, ideale per impostazioni iniziali.draw()viene eseguito in un ciclo continuo, perfetto per animazioni e interattività.frameRate()controlla la velocità di aggiornamento didraw().noLoop()eloop()permettono di attivare o fermaredraw()a piacimento.
